こんにちは、hachi8833です。生まれて初めて皆既月食をじかに見ました。
2月最初のウォッチ、いってみましょう。
つっつき中に録音ボタンを押し忘れてしまったので、今回のつっつき成分はいつもより少なめです 。
。
臨時ニュース
Rails 5.2.0 RC1と5.1.5.rc1リリースとRails 6開発開始
立て続けのリリースです。RC版の表記が「RC」と「.rc」の2とおりなのが妙に気になりました。
Rails 5.2.0 RC1リリース
最終版は2月中に出したい意向だそうです。
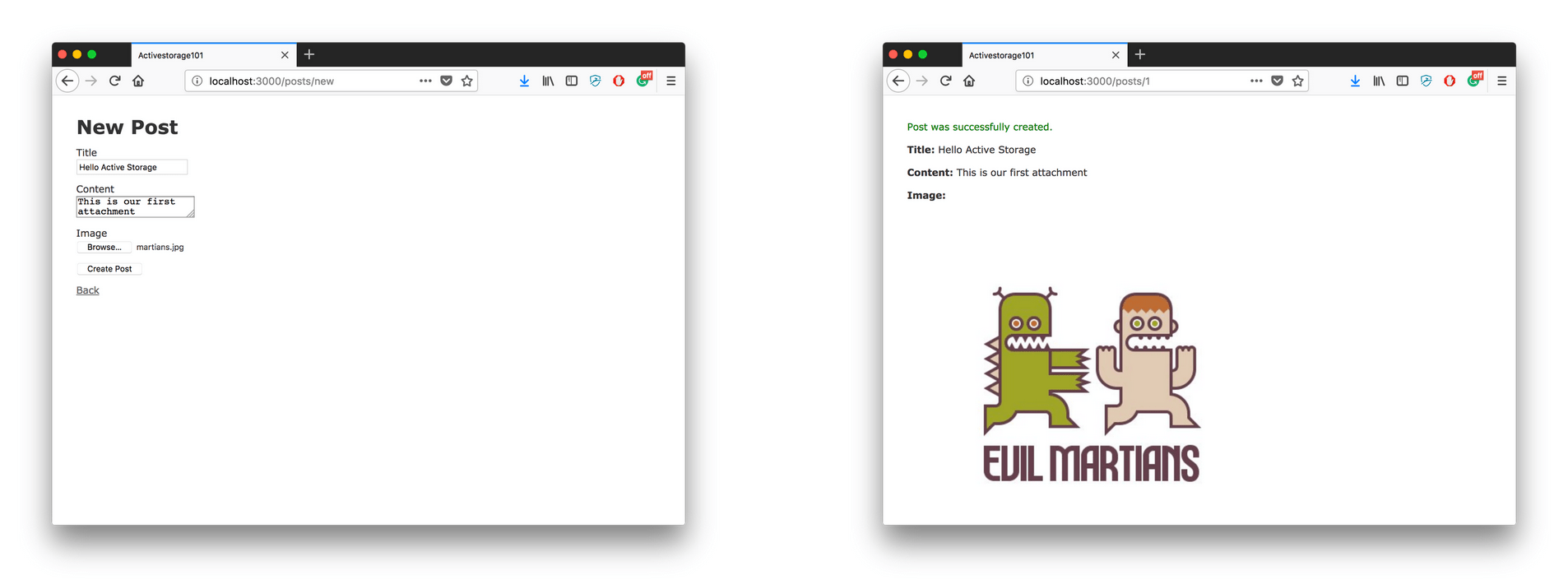
Rails 5.2.0 RC1: Active Storage, Redis Cache Store, HTTP/2 Early Hints, CSP, Credentials. This is almost ready to go! Another month or so in the oven and it'll be ready. Please help us finish the baking! https://t.co/cEX9w9puJC
— DHH (@dhh) January 31, 2018
最初のRails 5.2リリースから2か月の間、最初のRCのためにあらゆる方法で改良・調整を行ってきました。
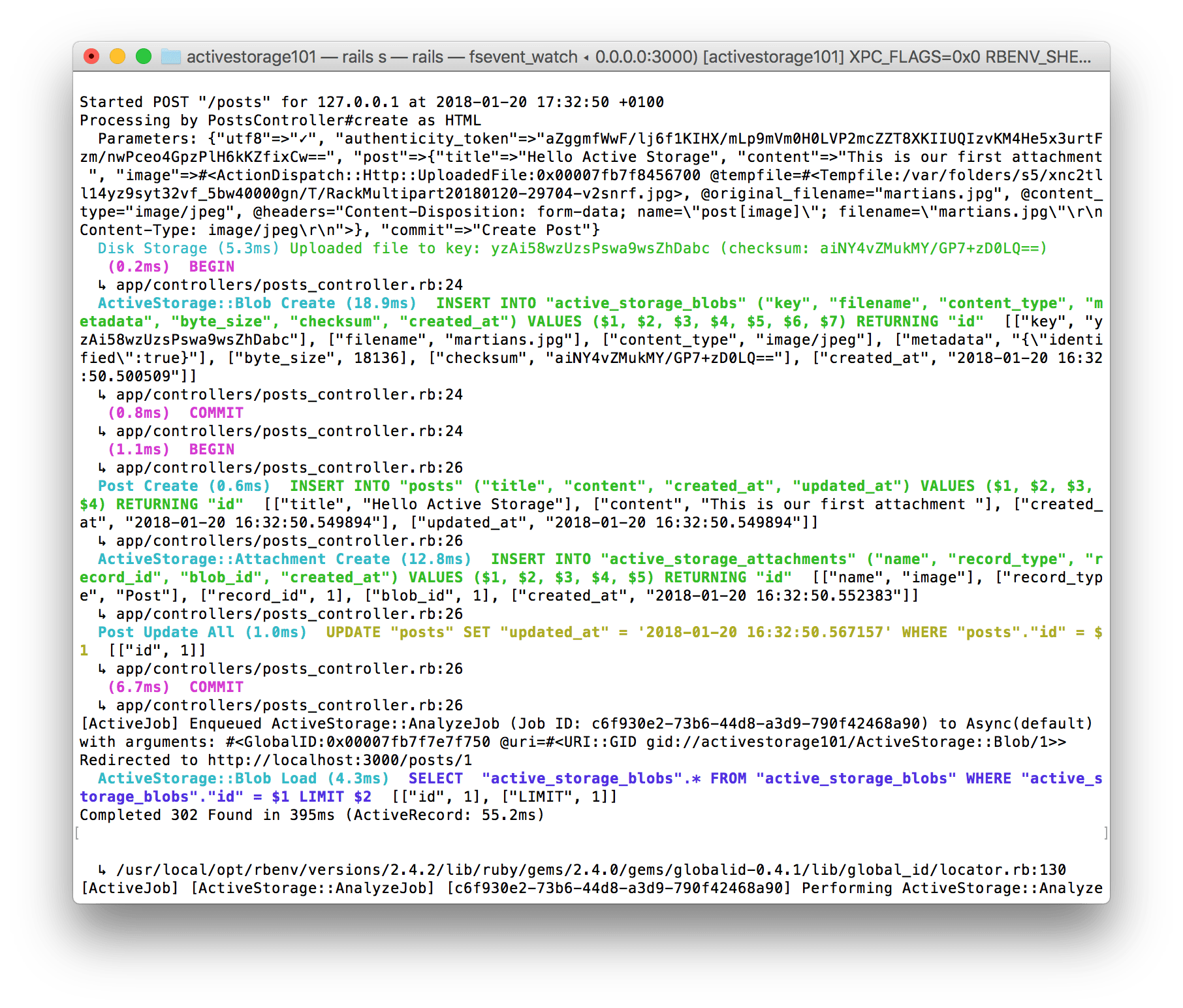
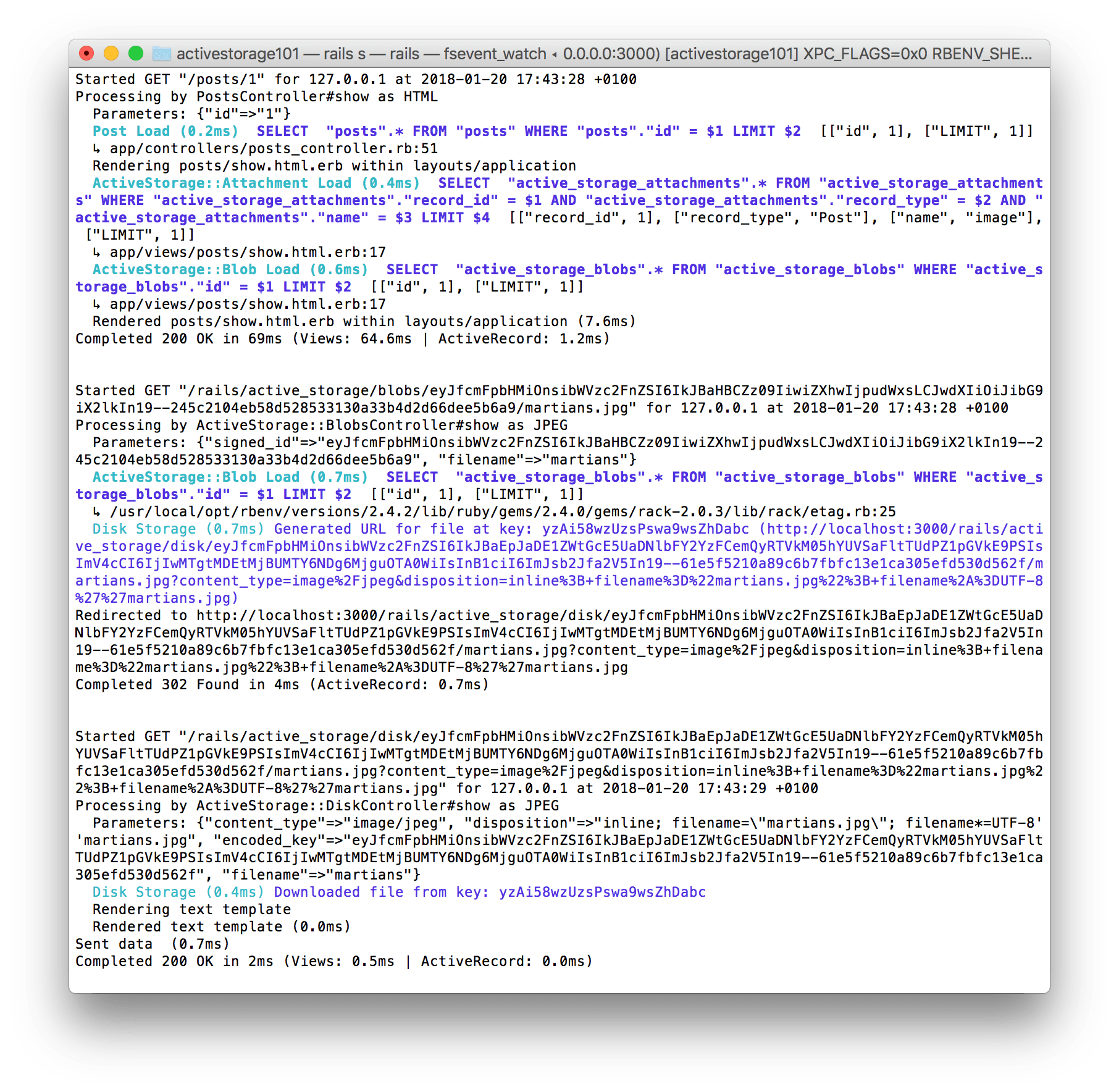
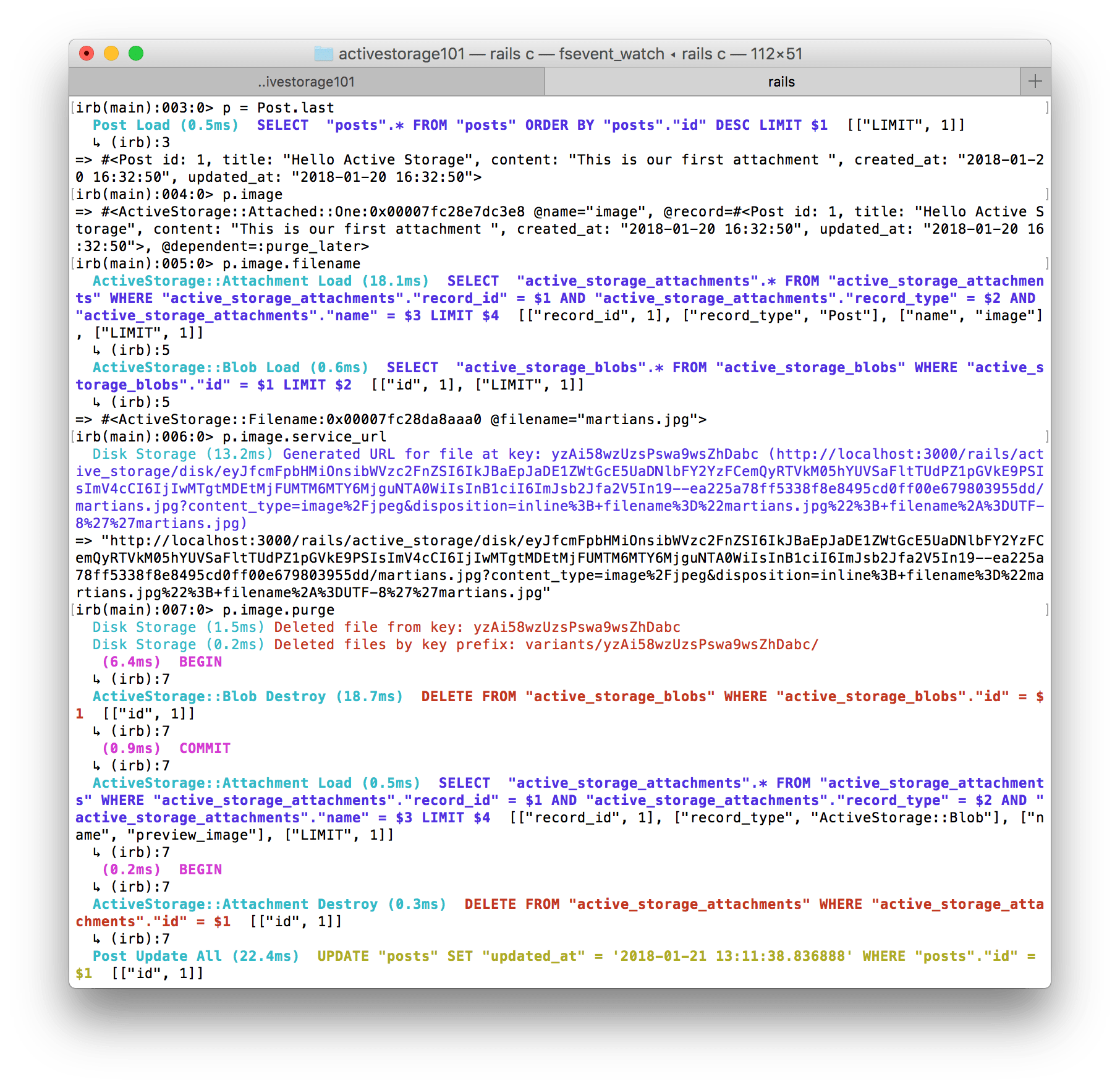
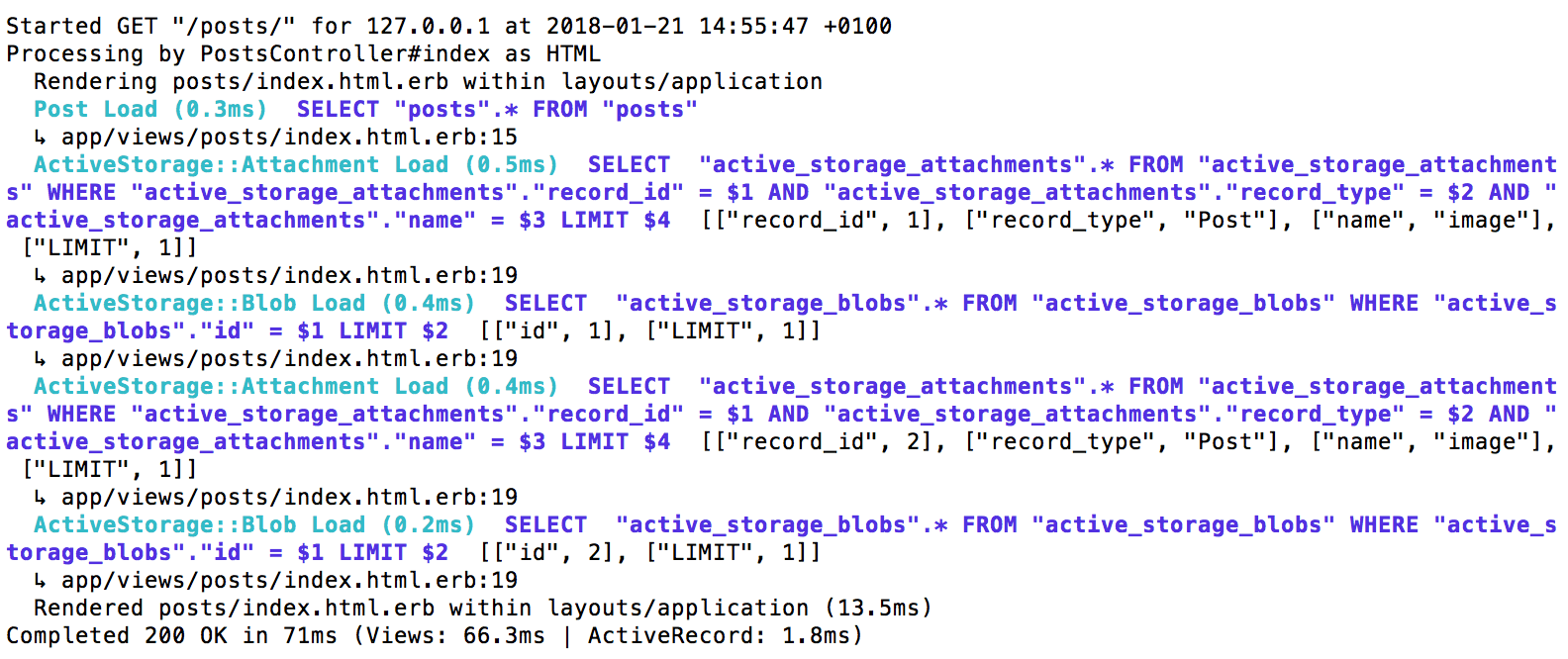
今回の目玉機能として、Active Storageフレームワークをdeeper content-type identificationで拡張するなど多くの改良が行われました。Active StorageはBasecampなどでさらに数か月production環境での試練を重ねてきました。すぐに使える堅固なフレームワークです。
5.2ベータでは他にも改良を行いました。高速なフィクスチャー読み込み、Active Job discard時のエラーハンドリングのカスタマイズ、Active Recordクエリでアクセス元サイトをログに出力する機能などです。Railsは止まりません!
リリースも間近になりました。Rails 5.2ベータは既にBasecampなど多くのサイトで数か月間productionで動作しています。次のRCまたは最終リリースの目標は、今後のissue次第ですが、2月末までとなります。今回はRCなので、既に
rails/masterブランチをrails/5-2-stableに移行し、rails/masterはRails 6.0の開発に充てられています。Ruby on Railsを支えてくれている皆さまに改めて感謝します。
プレスリリースの冒頭を抄訳
Rails 6ブランチ登場↓
Start Rails 6.0 development!!!https://t.co/Ml2HL8UZmQ
— Ruby and Rails Log (@rubyandrailslog) January 30, 2018
Rails 5.1.5.rc1リリース
- プレスリリース: Rails 5.1.5.rc1 has been released!
バグ修正です。変更があったのは以下です。
- ActionMailer 1件
- ActionPack 2件
- ActiveJob 1件
- railties 1件
- ActiveModel 1件
- ActiveRecord 10件
Rails 5.2ミニチュートリアル: 新機能とActive Storageの詳細(RubyFlowより)
早くもRails 5.2のまとめ記事が出ています。来週翻訳いたします。
Rails: 今週の改修
公式は少なめで、3つのうち2つが上のDHHのプレスリリースにも含まれています。
フィクスチャ挿入時のマルチステートメントクエリをサポートして高速化、insert_fixturesは非推奨に
eachで回さなくても引数でbuild_sqlに渡せるようになりました。
# 従来
%w(authors dogs computers).each do |table|
sql = build_sql(table)
connection.query(sql)
end
# 変更後
sql = build_sql(authors, dogs, computers)
connection.query(sql)
ActiveRecordのdiscard_onがブロックを取れるようになった
# activejob/lib/active_job/exceptions.rb
def discard_on(exception)
rescue_from exception do |error|
- logger.error "Discarded #{self.class} due to a #{exception}. The original exception was #{error.cause.inspect}."
+ if block_given?
+ yield self, exception
+ else
+ logger.error "Discarded #{self.class} due to a #{exception}. The original exception was #{error.cause.inspect}."
+ end
end
end
ActiveRecordクエリでメソッド呼び出し元の位置をdevelopmentログに出力
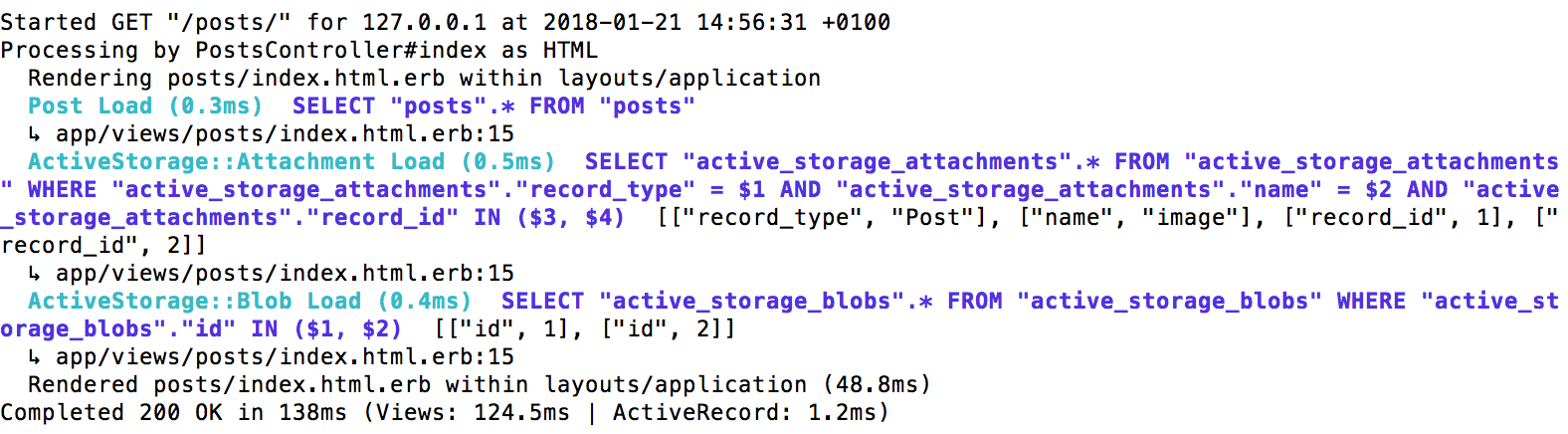
以下のようにapp/models/version.rb:247:in 'downloads_count'などと出力されます。
Started GET "/news/popular" for ::1 at 2016-10-19 00:57:48 +0200
Processing by NewsController#popular as HTML
Version Load (57.3ms) SELECT "versions".* FROM "versions" INNER JOIN "rubygems" ON "rubygems"."id" = "versions"."rubygem_id" LEFT OUTER JOIN "gem_downloads" ON "gem_downloads"."rubygem_id" = "rubygems"."id" AND "gem_downloads"."version_id" = $1 WHERE ("versions"."created_at" BETWEEN '2016-10-11 22:57:48.145796' AND '2016-10-18 22:57:48.145965') AND "versions"."indexed" = $2 ORDER BY gem_downloads.count DESC, "versions"."created_at" DESC LIMIT 10 OFFSET 0 [["version_id", 0], ["indexed", "t"]]
↳ app/views/news/show.html.erb:9:in `_app_views_news_show_html_erb___2784629296874387000_70222193538980'
Rubygem Load (0.4ms) SELECT "rubygems".* FROM "rubygems" WHERE "rubygems"."id" = $1 LIMIT 1 [["id", 19969]]
↳ app/views/news/_version.html.erb:1:in `_app_views_news__version_html_erb__2744651331114605013_70222191156360'
Version Load (0.8ms) SELECT "versions".* FROM "versions" WHERE "versions"."rubygem_id" = $1 AND "versions"."latest" = $2 ORDER BY "versions"."position" ASC LIMIT 1 [["rubygem_id", 19969], ["latest", "t"]]
↳ app/helpers/application_helper.rb:23:in `gem_info'
GemDownload Load (0.3ms) SELECT "gem_downloads".* FROM "gem_downloads" WHERE "gem_downloads"."version_id" = $1 AND "gem_downloads"."rubygem_id" = $2 LIMIT 1 [["version_id", 882133], ["rubygem_id", 19969]]
↳ app/models/version.rb:247:in `downloads_count'
つっつきボイス: 「activerecord_cause gem要らなくなったか…と思ったら昨年末のウォッチで#26815扱ってた」「いい機能!」
PostgreSQL外部テーブルをサポート
# activerecord/lib/active_record/connection_adapters/postgresql/schema_statements.rb#530
+ def foreign_tables
+ query_values(data_source_sql(type: "FOREIGN TABLE"), "SCHEMA")
+ end
+
+ def foreign_table_exists?(table_name)
+ query_values(data_source_sql(table_name, type: "FOREIGN TABLE"), "SCHEMA").any? if table_name.present?
+ end
参考: 9.3で進化した外部テーブル — スライド
Rails
Rails + PostgreSQLでマルチテナントジョブキューを構築
How We Built A Multi-Tenant Job Queue System with Postgres and Ruby: https://t.co/NgoHuPT5Qw
— Ruby Inside (@RubyInside) January 27, 2018
ジョブキューのソリューションが乱立する中、PostgreSQLでやってみたそうです。
Passenger 5.2.0リリース: 非互換の変更あり
- Ruby 2.5.0に対応
- Apache integrationモードで
PassengerResolveSymlinksInDocumentRootなどを廃止 - 設定オプションのリファクタリング: あいまいな設定名の修正や設定の自動化など
- etc.
EXTRACT関数を使って日付をうまく扱う(RubyFlowより)
# 同記事より
Order.where("EXTRACT(year FROM created_at) = EXTRACT(year FROM now())")
つっつきボイス: 「Karolさんの記事はいい感じのが多くて好きです」「EXTRACTは某案件で使ったことあるけど、whereでEXTRACTしてるのか」「これインデックス効くんだろうか?と思ったら文中にも書いてあった↓: functional index作っとけって」
And the great thing is that you can also create a functional index for EXTRACT(year FROM created_at) to avoid sequential scanning and get much better performance.
同記事より
条件節をいい感じの名前のメソッドに切り出す(RubyFlowより)
# 同記事より
def good?
clean? && local? && excellent_coffee?
end
private
def clean?
!filthy?
end
...
def filthy?
@name == 'Barry’s Caff'
end
つっつきボイス: 「Andy Crollさんの記事はきっちりテンプレ化されてますね」「リファクタリングはわかるけど、filthy(不潔な)とか'Barry’s Caff'ってスゴいですね」「清潔とは『不潔じゃない』こと」
Tully’s Coffeeのもじりかもと思えてきました。
PowをPumaに切り替えた話(RubyFlowより)
つっつきボイス: 「Rails始めた頃、深く考えずにサーバーをPowとかthinとか取っ替え引っ替えしてました」「PowってMac専用なんですね」
Rails 5.2の例のCurrent
げー、この Rails 5.2 の Current ってやつ Model からも参照できちゃうのか。邪悪だhttps://t.co/UmQX7JNBXO
— たにみち (@ttanimichi) January 31, 2018
同じことを言ってる人がいた https://t.co/1p6SVL18Cc
— たにみち (@ttanimichi) January 31, 2018
つっつきボイス: 「記事を引用いただいてうれしい: ありがとうございます」
localer: i18nの翻訳漏れを検出するgem
- リポジトリ: aderyabin/localer
Localer: A tool that automatically detects missing I18n translationshttps://t.co/Pdd8PYwRqz pic.twitter.com/hYhm9RME6z
— Andrey Deryabin (@aderyabin) January 30, 2018
非常に新しいgemですが、Evil Martiansがスポンサーになっていますね。
- 訳が抜けているymlの検出(パスの指定も可能)
$ localer check /path/to/rails/application
- 特定のlocale/語のキーをオフにする
Locale:
EN:
Exclude:
- /population\z/
- .countries.france
- CI統合
# .travis.yml
# other configuration options
script:
- bundle exec bundle-audit
- bundle exec rubocop
- bundle exec rspec
- bundle exec localer
i18n_generators: localeのyamlを自動生成&訳語追加
- リポジトリ: amatsuda/i18n_generators
amatsudaさんによる有名なgemですが一応。Rails 5.1にも対応しています。
% rails g i18n_translation ja (de-AT, pt-BR, etc.)
# config/locales/translation_ja.ymlが生成される
つっつきボイス: 「これって自動翻訳までしてくれるのかな?」
調べてみると、2012年にはQiitaに「残念ながら現状は翻訳が全く行われない状態になってしまっています」とありましたが、手元でインストールしてrails g i18n_translation jaを実行してみたら見事自動翻訳できました。先のlocalerと合わせるとさらによさそうですね。
なお類似のhaml-i18n-extractorというローカライズ文字列抽出用gemも見つけたのですが、こちらは数年以上更新がありません。
その他Rails小物記事
Ruby trunkより
メソッド参照のシンタックスシュガーが欲しい(継続)
この間ウォッチで取り上げたyield_self is more awesome than you could thinkでこれに言及していました。method(:メソッド名)をJava 8みたいに簡潔に書けるようにしたいそうです。
#13581より
map(&Math->sqrt) (and just each(&->puts) probably?) -- Matz is explicitly against it;
map(&Math\.sqrt) (not sure about puts);
map(&Math.m(:sqrt)), each(&m(:puts)) (just shortening, no language syntax change)
map(&Math.:sqrt), each(&.:puts)
map(&Math:sqrt), each(&self:puts)
map(&Math#sqrt), each(&#puts) (it was my proposal, "just how it looks in docs", but I should reconsider: in docs it is Math::sqrt, in fact)
map(&Math:::sqrt), each(&:::puts)
map(&~>(:sqrt, Math)), each(&~>(:puts))
several by @Papierkorb:
map(&Math.>sqrt), each(&.>puts) (nobu (Nobuyoshi Nakada): conflicts with existing syntax)
map(&Math<sqrt>), each(&<puts>) (nobu (Nobuyoshi Nakada): conflicts with existing syntax)
map(&Math&>sqrt), each(&&>puts)
map(&Math|>sqrt), each(&|>puts) (too confusable with Elixir-like pipe, probably)
まだまだ続きそうな雰囲気です。
つっつきボイス: 「おーJava 8とな」「ASCIIに記号足りないですね」「ファットアロー=>の出番かな(ぶつかる)」「記号増やすとパーサーいじらないといけないから面倒」「Gobyならパーサーいじるのそんなに大変じゃないっす」
Java 8では::を使うそうです。
参考: java8 メソッド参照
URI#secure?が欲しい(継続)
- feature: #14411 URI#secure?
uri.instance_of?(URI::HTTPS)
url.secure? # 上をこう書けたらいいな
2.3/2.4でメモリリーク(修正済み)
require 'pathname'
puts Process.pid
puts ARGV[0]
(ARGV[0] || 1).to_i.times { $LOAD_PATH.unshift(Pathname.new(__dir__) ) }
dot = "."
filename = "ostruct"
1000.times { 1000.times { require filename }; print dot; GC.start; }
STDOUT.puts "exit?"
STDIN.gets
1 74.6 MB
2 149.5 MB
3 214 MB
4 290 MB
5 353.6 MB
9 575.4 MB
10 650.6 MB
Ruby
Reduxのストアを理解するためにRubyでちょっと再実装してみた
# 同記事より
class ReduxStore
attr_reader :current_state
def initialize(reducer)
@reducer = reducer
@listeners = []
@current_state = nil
dispatch({})
end
def dispatch(action)
@current_state = @reducer.call(@current_state, action)
@listeners.each { |l| l.call }
end
def subscribe(listener)
@listeners.push(listener)
->{ @listeners.delete(listener) }
end
end
参考: ReduxのAction、Reducer、Storeの(個人的な)整理メモ
RubyプロセスのメモリアロケーションをeBPFで調べる
著者のJulian Evansさんはrbspyというツールをつい最近公開してたちまち★900超えです。Noah Gibbs氏も絶賛。
- リポジトリ: rbspy/rbspy
For those that haven't seen it yet: it's early days for the rbspy profiling tool, but it looks pretty cool! https://t.co/lVn995xrB1
— Noah Gibbs (@codefolio) January 24, 2018
つっつきボイス: 「eBPFはBPF(Berkeley Packet Filter)の拡張版か」「この人は後述のMacのカーネルバグを見つけた人」「レベル高い…」
abstriker: Rubyで抽象クラスを使うgem
- リポジトリ: joker1007/abstriker
一番実装するのがしんどかった、abstrikerが一番スター少ない……。
— ジョーカー 1007 (@joker1007) January 26, 2018
# リポジトリより
class A1
extend Abstriker
abstract def foo
end
end
class A3 < A1
def foo
end
end # => OK
class A2 < A1
end # => raise
Class.new(A1) do
end # => raise
つっつきボイス: 「Rubyでabstract!」「上位クラスでメソッドが宣言されてなかったらraiseするのか」「abstractの引数に埋まってるシンボルを取り出して探索してるみたいです」「Rubyだとコンパイル時に発見できないから実行しないと出ないですけどね」「マジック使わないとできないんでしょうね」「これは実装大変そう…」
Kiba: Ruby向けデータ処理&ETLライブラリ
- サイト: http://www.kiba-etl.org/
- リポジトリ: thbar/kiba
# Wikiより
job = Kiba.parse do
source MySource
transform MyFirstTransform
transform { |r| r.merge(extra_field: 10) }
destination MyDestination
end
Kiba.run(job)
つっつきボイス: 「Kibaって牙なのか(木場ジャナカッタ)」「まだ使い道がよくわからないけど、何かに使えそうな気がします」
参考: Wikipedia-ja Extract/Transform/Load(ETL)
rucc: Rubyで書かれたCコンパイラ
- リポジトリ: south37/rucc
ある意味、Rubyによるセルフホスティング
Link: C Compiler written in Ruby // Speaker Deck: https://t.co/PjW0swKQhW— Yukihiro Matsumoto (@yukihiro_matz) January 26, 2018
$ rucc -c hello.c
$ ls
hello.c hello.o
つっつきボイス: 「何て読むのかな」「るーしーしー?」
Rubyのシンボルその後
もしかして、RubyにJSONを直接表現できるような tree (DAG) のオブジェクト(とサポートライブラリ)があれば、シンボル問題は解消する? 名前問題はあるにしても。
— Yukihiro Matsumoto (@yukihiro_matz) January 29, 2018
Hash と Array の混在ではなくてそれ自体で Tree というデータ構造を表現するクラスを考えています。
— Yukihiro Matsumoto (@yukihiro_matz) January 29, 2018
Rubyのテスト環境
いやあ、実際に気にしてるのは複数テストが(別のユーザーによって)実行された時に妙に失敗することなんですよね。最近、マシンの共有は減ってるし、コンテナや仮想マシンなんかもあるし気にしなくてもいいのかもしれませんが
— Yukihiro Matsumoto (@yukihiro_matz) January 31, 2018
rubyspec に同じ問題があって、結局 docker で分けました
— _ko1 (@_ko1) January 31, 2018
今年のRubyKaigi会場
こちらだそうです。
#rubykaigikaigi pic.twitter.com/7s9Q3B6M5Z
— Akira Matsuda (@a_matsuda) January 28, 2018
SQL
PostgreSQLでVACUUMしていいとき/いけないとき(Postgres Weeklyより)
つっつきボイス: 「VACUUMときたらPostgreSQL: 他では見かけない用語ですね」
参考: PostgreSQL 9.4.5 VACUUM
参考: PostgreSQL の VACUUM をなんとなくでするのはやめよう
PostgreSQLのストアドプロシージャ記事2本(Postgres Weeklyより)
- 元記事: Avoiding unnecessary stored procedure calls in PostgreSQL
- 元記事: How PostgreSQL treats procedures
つっつきボイス: 「ストアドプロシージャはORMフレームワークとかと相性悪いのでWebの人は知らなかったりするかも: 好きではないけど触ったことぐらいはある」「Railsでマイグレーションするときとかに困りそう」
ネットワーク設定のミスでテーブルが肥大化(Postgres Weeklyより)
PostgreSQL起動前にIPv6を殺すことで修正できたそうです。先週ご紹介したPostgreSQL設定ツールのCyberTecのブログです。
JavaScript
jQuery 3.3.0登場-> 3.3.1修正リリース
3.3.0に不足していたdependencyを3.3.1で追加したそうです。
参考: jQuery 3.3登場、約1年ぶりのアップデート。新機能も追加
今人気のJavaScriptリポジトリ
一番人気はFacebookのcreate-react-appでした。
- リポジトリ: facebook/create-react-app
JavaScriptエラートップテンと回避方法
AutoprefixerからPostCSSへ
つっつきボイス: 「ちょっと前に翻訳したWebpack記事↓にもPostCSSが登場してたけど、位置づけがよくわかってなかった」「PostCSSはJS版Sass的なやつ」「あ、Rubyに依存しないのか」
「PostCSSの作者はロシア人だそうで、だからこのロシア正教っぽい画像↑なのかな」
CSS/HTML/フロントエンド
不適切に発行されたメジャーな証明書がChrome/Firefoxで順次無効になる
つっつきボイス: 「これねー」「気が重い…」
参考: 世界30%のSSL証明書が3月と10月に強制無効化!? あなたのサイトが大丈夫か確認する3ステップ
GitHubの「草」をカスタマイズしてみた(Frontend Focusより)
See the Pen GitHub Contribution Graph in CSS Grid Layout by Ire Aderinokun (@ire) on CodePen.
同記事より
Variable Font記事2本(Frontend Focusより)
html {
font-family: 'SourceSans' sans-serif;
font-weight: 400;
}
@supports (font-variation-settings: "wght" 400) {
html {
font-family: 'SourceSansVariable', sans-serif;
font-variation-settings: "wght" 400;
}
}
つっつきボイス: 「1つのフォントでいろんな書体を使えるんですね」「日本語だとあまり要らなさそうだけどアルファベット文化圏では欲しいやつかも」
フロントエンドは複雑になる宿命(Frontend Focusより)
Indexed Database APIの2.0が公開(Frontend Focusより)
// w3.orgより
var tx = db.transaction("books", "readwrite");
var store = tx.objectStore("books");
store.put({title: "Quarry Memories", author: "Fred", isbn: 123456});
store.put({title: "Water Buffaloes", author: "Fred", isbn: 234567});
store.put({title: "Bedrock Nights", author: "Barney", isbn: 345678});
tx.oncomplete = function() {
// All requests have succeeded and the transaction has committed.
};
参考: MDN IndexedDB
IndexedDB は SQL ベースの RDBMS に似たトランザクショナルデータベースシステムですが、SQL ベース の RDBMS が固定された列を持つテーブルを使用するのに対して、IndexedDB は JavaScript ベースのオブジェクト指向データベースです。IndexedDB では、キーでインデックス付けされたオブジェクトを保存および取り出すことができます。Structured Clone アルゴリズムがサポートする、任意のオブジェクトを保存できます。データベースのスキーマを定義する、データベースへの接続を確立する、そして一連のトランザクションでデータの取り出しや更新を行うことが必要です。
developer.mozilla.orgより
その他
開発者が死守すべき最低限のエチケット(Frontend Focusより)
- インデントをちゃんとつける
- ファイル配置はディレクトリで構造化する
- 必要なコメントを書く
- ドキュメントを書く
fooとかbarとか使うな- 意味不明なファイル名を使わない
- 大文字小文字の区別(capitalization)をきちんと行う
- DRYを心がける
書籍『[試して理解]Linuxのしくみ ~実験と図解で学ぶOSとハードウェアの基礎知識』予約開始
satさん、既にベストセラー作家なんですけど。 pic.twitter.com/rfnLd2vWjY
— 無関係者 (@rioriost) 2018年1月30日
エゴサして予約してくれた人をざーっと眺めたんですが、七割くらいが直接の知り合いで、かつ「お主には何も教えることはない」ってかんじでした
— sat (@satoru_takeuchi) January 31, 2018
ドラフト: Javaにraw string literalを追加
https://t.co/2gmYFvamvU
これがあればあと10年Javaでいいや— Toshiaki Maki (@making) January 26, 2018
Rubyのヒアドキュメント的な書き方ができるようになるそうです。
// 従来
String html = "<html>\n" +
" <body>\n" +
" <p>Hello World.</p>\n" +
" </body>\n" +
"</html>\n";
// 案
String html = `<html>
<body>
<p>Hello World.</p>
</body>
</html>
`;
つっつきボイス: 「そうそう、これJavaで辛かった」「Rubyのヒアドキュメントってあまり使わなかったけど実はいいヤツなんですね」
CoreOSがRed Hat傘下に
CoreOSがRed Hatの傘下に入ったことにより大コンテナ時代の幕はおりHeptioやTigeraを中心とした新時代のルーキー達が四皇(Google,Amazon,MS,Red Hat)に挑む大k8s時代が始まるのか…みたいな置き換えをして眺めている物語を加速させるためには四皇の誰か滅びてもらって中国方面から黒ひげ的な
— Taichi Nakashima (@deeeet) January 31, 2018
つっつきボイス: 「これワンピースじゃないっすかw」「ああ、ワタイにわからんネタでした」「k8sって?」「Kubernetesか」
macOSでカーネルバグを見つけた
原因は不明ですが、execとtask_for_pidの間でsleepさせることで回避できるそうです。
参考: 17行のCコードでMacのシステム全体をフリーズさせられることが出来る不具合がmacOS High Sierraで確認される。
BSDは死につつある?
以下のyomoyomoさんの紹介を見るのが早いです。
参考: BSDは死につつある? 一部のセキュリティ研究者はそう考えている
TSL 1.1の廃止が延期に
GitHubで今日から TLS1.1とか殺す予定でいたけど、周知が不足しているとのことで延期らしい。 https://t.co/JihEWreEOh
— Urabe, Shyouhei (@shyouhei) February 1, 2018
参考: SSL3.0, TLS1.0~1.2の微妙な違いのまとめ
日本の改元、間が悪そう
Awkward timing because if Unicode 12 release is moved to February 2019, as has been mooted, the new era name will miss the boat, and will have to wait until Unicode 13 in 2020.
— Andrew West (@BabelStone) December 19, 2017
Unicode 12のリリースが今年の2月なので、元号文字の追加はへたすると2020年のUnicode 13までかかるかもです。
おまいらの出会った最悪のコーディング文化を晒すスレ
開くたびに増えてます。
Goで書いたコードがヒープ割り当てになるかを確認する方法
“goで書いたコードがヒープ割り当てになるかを確認する方法” https://t.co/kKgqJjPwVb
— k0kubun (@k0kubun) January 30, 2018
この記事で絶賛されているAllocation Efficiency in High-Performance Go Servicesという記事がとても濃厚です。
番外
active_emoji: Rubyの主要メソッドを絵文字化するgem
- リポジトリ: sferik/active_emoji
# 同リポジトリより
class Array
alias ⏪ <<
alias 🈴 concat
alias 💧 drop
alias 🔁 each
alias 🈳❓ empty?
alias 🍀 sample
alias 🎲 sample
alias ♻ shuffle
alias 👈 push
alias 🍕 slice
end
class Object
alias ⛄❓ frozen?
alias ❄❓ frozen?
alias ⛄ freeze
alias ❄ freeze
alias :"#⃣" hash
alias 🔬 inspect
alias 🆔 object_id
alias 🚰 tap
end
module Kernel
alias 🆚 <=>
alias 📎 binding
alias 🔲❓ block_given?
alias 📥 gets
alias 🔁 loop
alias 📠 print
alias 📤 puts
alias 🎰 rand
alias 👻 singleton_class
alias 💤 sleep
alias 💻 system
alias ⚠ warn
def 🔟; 10 end
def 💯; 100 end
end
class String
alias ⏪ <<
alias ✖ *
alias ➕ +
alias 🔪 chop
alias 🔪❗ chop!
alias 🔡 downcase
alias 🔡❗ downcase!
alias 🈳❓ empty?
alias 🍌 split
alias 🔠 upcase
alias 🔠❗ upcase!
alias 📏 length
end
つっつきボイス: 「完璧にお遊びっすね」「こ、これはw」「何だかファイトが湧いてくるちきしょう、今夜読み解いてやる」「バナナ🍌が何でsplit?」「バナナスプリットってデザートありますね」「
 が
がeach_sliceとか」「 が
がeachというのはちょっとー」
タイポ
GitHub で ture (true の typo) を検索すると結構見つかるな。つれーわ。https://t.co/YRWeDqT4RP
— コーテルイーナーホー (@mattn_jp) February 1, 2018
それみてたら一発でなんとかなるリポジトリを見つけてしまったhttps://t.co/honqtqfXfT
— にゃははー仙人 (@Flast_RO) February 1, 2018
/* dixyes/mianwrapperより */
#define mian main
#define ture true
つっつきボイス: 「やめて~」
ミトコンドリア
私達の細胞内にある「ミトコンドリア」は実は体温よりも高い温度で働いているのではないか、とは前から言われていたけど、今回測定してみたら何と50℃というとんでもない温度がでちゃったらしい。本当なら常識をちゃぶ台返しする成果。 https://t.co/EZDKjaE9nf
— 小谷太郎 (@tarokotani) January 26, 2018
今週は以上です。
バックナンバー(2018年度)
週刊Railsウォッチ(20180126)Bootstrap 4登場でbootstrap_form gemが対応、PostgreSQLやnginxの設定ファイル生成サービスほか
- 20180119 derailed_benchmarks gem、PostgreSQLをGraphQL API化するPostGraphile、機械学習でモック画像をHTML化ほか
- 20180112 update_attributeが修正、ぼっち演算子
&.はObject#tryより高速、今年のRubyカンファレンス情報ほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやRSSなど)です。




















 。次の3つの理由から
。次の3つの理由から