こんにちは、hachi8833です。試みとして、社内でのつっつくときの順序を変えて「Ruby」や「Rails」を後ろに回してみました。
「というわけで今回のつっつきエントリはクラウドから始まってますが、公開時にはいつもの順序に戻します」「お、いいんじゃないでしょうか: それなら途中からつっつきに参加する社員もRailsやRubyの話題をチェックできるし![😊]() 」
」
- 各記事冒頭には
![⚓]() でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを社内有志でつっついたときの会話の再構成です
![👄]()
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
![⚓]() 週刊Railsウォッチ「公開つっつき会#7」開催のお知らせ
週刊Railsウォッチ「公開つっつき会#7」開催のお知らせ
![]()
次回の公開つっつき会は今週木曜日2/7に開催いたします。皆さまのご参加をお待ちしております![🙇]() 。
。
今回の公式改修情報は日付時刻関連が多いようです。
つっつきボイス:「6.0.0のリリーススケジュールも決まったことだし、駆け込みで機能追加とかありそう」「Action TextとAction Mailboxとかでしたっけ…要る?」「ちょ![🤣]() 」「
」「![🤣]() 」「
」「![🤣]() 」「まあまあ
」「まあまあ![😆]() 」
」
「あ、パラレルテストと複数DBサポートが6で入るのはやっぱり大きい」「そのあたりは使う可能性高いっすね![☺]() 」「あと先週のZeitwerkローダーも」「新しいローダーか…入ってみないとわかんないし」「本当に入るんだっけ?」「RCには入れないけど最終的に入れるつもりではあるらしいですね」「微妙に怪しい
」「あと先週のZeitwerkローダーも」「新しいローダーか…入ってみないとわかんないし」「本当に入るんだっけ?」「RCには入れないけど最終的に入れるつもりではあるらしいですね」「微妙に怪しい![😆]() 」
」
「Zeitwerkに変わった場合は今のコードを書き換えなくても動くらしいですけどね: もう君たちはrequire書かなくていいんだよみたいな勢いで」「RailsはZeitwerkでいけるとしても、Rails以外のシステムで果たして何が起きるか![😆]() 」「なまじ読み込み順が正しくなったために逆に動かなくなったり
」「なまじ読み込み順が正しくなったために逆に動かなくなったり![😆]() 」「修正が前より楽になればいいけど」
」「修正が前より楽になればいいけど」
![⚓]() credential編集中に環境が読み込まれないようになった
credential編集中に環境が読み込まれないようになった
# railties/lib/rails/command/actions.rb#L13
def require_application_and_environment!
+ require_application!
+ require_environment!
+ end
+
+ def require_application!
require ENGINE_PATH if defined?(ENGINE_PATH)
if defined?(APP_PATH)
require APP_PATH
+ end
+ end
+
+ def require_environment!
+ if defined?(APP_PATH)
Rails.application.require_environment!
end
end
つっつきボイス:「そういえばmulti environment credentialとかあった: これってRails 6から?」「そのようです」「まあ自分はcredential yamlってどうよ派なので![😆]() 」「こないだ使ってたところありましたね」「credential yamlは、たとえばインフラエンジニア不在という状況でHerokuとかで使う分にはいいんだろうけど、まともなインフラエンジニアがいるなら、ちゃんとしたアプリに使うにはちょっとね〜: マスターパスワード抜かれた瞬間に全滅の危機が訪れるし
」「こないだ使ってたところありましたね」「credential yamlは、たとえばインフラエンジニア不在という状況でHerokuとかで使う分にはいいんだろうけど、まともなインフラエンジニアがいるなら、ちゃんとしたアプリに使うにはちょっとね〜: マスターパスワード抜かれた瞬間に全滅の危機が訪れるし![☠]() 」「しかも(暗号化されてるとはいえ)コミットに含まれてますし」「引き返しようがなくなることを考えるとコワい
」「しかも(暗号化されてるとはいえ)コミットに含まれてますし」「引き返しようがなくなることを考えるとコワい![😨]() 」
」
「credential yamlのencに入れてもよさそうなものがあるとすれば、簡単に無効化できる、無効化されてもいいような情報かな」「そっか〜確かに」「簡単に無効化できないものを入れてしまうと永遠の脆弱性になりかねないし![😭]() 」
」
「secret key baseを変えないといけないとなると、(もしcookieに署名する設定使ってたら)cookieがほぼほぼ全滅してユーザー全員ログアウトとかになりそうだし」「cookie全滅したら普通に全員ログアウトしますね![🧐]() 」「secret key baseの変更はサービスによっては影響がでかい可能性ある: サーバー負荷が上がるとか」「ユーザーのパスワードも影響される?」「パスワードにはkey baseは使われないから大丈夫」「あ、パスワードはsaltとかそっちの方か」
」「secret key baseの変更はサービスによっては影響がでかい可能性ある: サーバー負荷が上がるとか」「ユーザーのパスワードも影響される?」「パスワードにはkey baseは使われないから大丈夫」「あ、パスワードはsaltとかそっちの方か」
参考: ソルト(salt)とは | セキュリティ用語解説 | 日立ソリューションズの情報セキュリティブログ
なお、cookies.signedを使わないとcookieに署名はされないとのことでした↓。
参考: ruby-on-rails session 有効期限 - Railsの署名付きCookieと暗号化Cookieの違いは何ですか? - CODE Q&A 問題解決
「ロードバランサー経由で片方のサーバーだけにデプロイしたりすると、ログインしたユーザーが画面をリロードしたらログアウトしたなんてことが起きたりとか」「そしたら問い合わせ殺到![😅]() 」「考えるだけで胃が痛くなるし」「ではお次へ〜」
」「考えるだけで胃が痛くなるし」「ではお次へ〜」
![⚓]() 巨大な値があっても正しい値を返すよう修正
巨大な値があっても正しい値を返すよう修正
kamipoさんの2年前のキリ番がマージされました。
![]()
rubyonrails.orgより
修正前は以下がfalseになるそうです。
# 同PRより
assert_equal true, Topic.where(id: [1, 9223372036854775808]).exists?
assert_equal true, Topic.where.not(id: 9223372036854775808).exists?
つっつきボイス:「2年越しのPRですが、キリ番が一番注目を浴びてるような」「ああこのキリ番以前見たし![☺]() :
: Topic.where(id: 1..9223372036854775808).find(1)みたいな値をぶちこまれたらビビる![😆]() 」「
」「![😆]() 」
」
![⚓]() 時刻パラメータを複数含むハッシュをキャストすると年が正しくなかった問題を修正
時刻パラメータを複数含むハッシュをキャストすると年が正しくなかった問題を修正
# 同PRより
# 修正前
event = Event.new(start_time: { 4 => 20, 5 => 30 })
event.start_time # => 1970-01-01 20:00:00 UTC
event.save
event.reload
event.start_time # => 2000-01-01 20:00:00 UTC
# 修正後
event = Event.new(start_time: { 4 => 20, 5 => 30 })
event.start_time # => 2000-01-01 20:00:00 UTC
event.save
event.reload
event.start_time # => 2000-01-01 20:00:00 UTC
つっつきボイス:「この{ 4 => 20, 5 => 30 }って何この書き方〜!!!![🥶]() 」「え〜、ハッシュのキーが生の数値って
」「え〜、ハッシュのキーが生の数値って![😆]() 」「何それコワい」「4番目が20で5番目が30…?知らずに見たらまったくわからん
」「何それコワい」「4番目が20で5番目が30…?知らずに見たらまったくわからん![😆]() 」「キーの数値がhhとかmmとかを指してるっぽい
」「キーの数値がhhとかmmとかを指してるっぽい![🤔]() 」「普通使わないな〜」「
」「普通使わないな〜」「cronの使い方並に覚えられない![😆]() 」「time hashってこれのことなんだろうな」
」「time hashってこれのことなんだろうな」
「やっぱりこの書き方ヘンですよね?」「Rubyでこんな書き方知らんけど![😆]() 、ヘンということはないです: たぶんこれはUnixの伝統的な
、ヘンということはないです: たぶんこれはUnixの伝統的なdate関数あたりが由来で、引数の順序までPOSIXあたりで決まってたと思うので、たぶんその数字じゃないかな」「あ〜そっちですか!」「上のインターフェイスもPOSIXでの定義だと思われるので、それに合わせること自体は不思議ではない」「順序の数字そのものズバリのドキュメントがうまく見つからない…![😢]() 」「
」「man dateにもなさそう」
参考: date - コマンド (プログラム) の説明 - Linux コマンド集 一覧表
「コメントでは若手から先生にこんな質問もあがってました↓」「へ〜」
![]()
同PRより
「POSIXのデフォルトの日付って1970年から始まってましたね」「いわゆるUNIX時間でしたっけ」「UNIX元年![😆]() 」「そういえばPHPだと引数なしの場合に現在の日時が取れたな: 引数なしの挙動はライブラリとか言語で違ってた気がする」「そうだったかも」
」「そういえばPHPだと引数なしの場合に現在の日時が取れたな: 引数なしの挙動はライブラリとか言語で違ってた気がする」「そうだったかも」
参考: UNIX時間 - Wikipedia
参考: 2038年問題 - Wikipedia
「知らずにコードレビューで{ 4 => 20, 5 => 30 }とか見たらきっとビビる![😆]() : 動くのこれ?みたいな」「気持ちはわからんでもないけど」「せめてキーの部分は何らかの定数的なものにして欲しいし」「ま、そんなにしてまで使う機能じゃないし
: 動くのこれ?みたいな」「気持ちはわからんでもないけど」「せめてキーの部分は何らかの定数的なものにして欲しいし」「ま、そんなにしてまで使う機能じゃないし![😆]() 」
」
![⚓]()
Date#advanceのメモリ効率を改善
# activesupport/lib/active_support/core_ext/date/calculations.rb#L112
def advance(options)
- options = options.dup
d = self
- d = d >> options.delete(:years) * 12 if options[:years]
- d = d >> options.delete(:months) if options[:months]
- d = d + options.delete(:weeks) * 7 if options[:weeks]
- d = d + options.delete(:days) if options[:days]
+
+ d = d >> options[:years] * 12 if options[:years]
+ d = d >> options[:months] if options[:months]
+ d = d + options[:weeks] * 7 if options[:weeks]
+ d = d + options[:days] if options[:days]
+
d
end
つっつきボイス:「おーDate#advanceが速くなった![😍]() 」「これってよく使われるんでしょうか?」「そりゃもうめっちゃ使われてるし!: 間接的な呼び出しを含めれば使ったことない人はいないハズ
」「これってよく使われるんでしょうか?」「そりゃもうめっちゃ使われてるし!: 間接的な呼び出しを含めれば使ったことない人はいないハズ![😎]() 」「直接呼ばないにしても、
」「直接呼ばないにしても、tomorrowみたいな日付がらみのヘルパー呼んでれば内部的にはここを最終的に通ることも多いはずだし」「今さらですが、advanceは未来の日付を指すんですね」
「ビットシフト>>使ってる?」「ビット演算なら速そう![😍]() 」「高速化はoptionsで
」「高速化はoptionsでhash#deleteを使わないようにしたことで行ったっぽいですね: あと>>はもしかするとDateのメソッド?(わかんないけど)」「Date#advanceが速くなればRailsアプリ全体も速くなるはず![👍]() 」
」
参考: class Integer (Ruby 2.6.0)
![⚓]() Action Viewの
Action Viewのview_pathsの改変を避ける
先週のウォッチで取り上げた#35031に続いてAction Viewが改修されていました。
# actionview/lib/action_view/lookup_context.rb#L134
def with_fallbacks
- added_resolvers = 0
- self.class.fallbacks.each do |resolver|
- next if view_paths.include?(resolver)
- view_paths.push(resolver)
- added_resolvers += 1
- end
+ view_paths = @view_paths
+ @view_paths = build_view_paths((view_paths.paths + self.class.fallbacks).uniq)
yield
ensure
- added_resolvers.times { view_paths.pop }
+ @view_paths = view_paths
end
private
+ def build_view_paths(paths)
+ ActionView::PathSet.new(Array(paths))
+ end
つっつきボイス:「今週もAction Viewに@tenderloveさんが手を加えてました」「view_pathsを上書きしないようにしたのね: たしかに処理の途中で改変されたらそれはそれは悲惨なことに![😆]() 」「リードオンリーになるべきものがなってくれるのはいい改良
」「リードオンリーになるべきものがなってくれるのはいい改良![👍]() 」「tenderloveさんは前のコードが読みづらいから修正したみたいなことを先週書いてましたね」「書き換えが発生するものは引数で渡す(それ以外のコンテキストについては書き換えない)というのが本来のあり方ですし」「ですね
」「tenderloveさんは前のコードが読みづらいから修正したみたいなことを先週書いてましたね」「書き換えが発生するものは引数で渡す(それ以外のコンテキストについては書き換えない)というのが本来のあり方ですし」「ですね![☺]() 」
」
![⚓]() 番外: ActionCableでRedisとの接続が切れた後再接続しない
番外: ActionCableでRedisとの接続が切れた後再接続しない
2017年1月以来オープンされたままのissueですが、社内で踏んだ人がいると小耳に挟んだので。
つっつきボイス:「ああこれね![😆]() : この中にひとり、これを踏んだ人が
: この中にひとり、これを踏んだ人が![😎]() 」「踏んだのはボクじゃなくてこっちの人
」「踏んだのはボクじゃなくてこっちの人![😆]() 」「
」「![😆]() 」「ボクはRedis立ち上げっぱなしだったので無罪」「ワイDocker環境じゃなかったから踏んだ
」「ボクはRedis立ち上げっぱなしだったので無罪」「ワイDocker環境じゃなかったから踏んだ![😇]() 」
」
「それにしてもこのissueをピンポイントでよく見つけましたね」「やーそれはホントびっくり![‼]() 」「一番下のバックトレースでググったら出てきました
」「一番下のバックトレースでググったら出てきました![☺]() 」「なるほどね〜」
」「なるほどね〜」
「しかしこのissue2017年か![😅]() 」「ラベルを
」「ラベルをpinnedってするとボットがcloseしなくなるっぽいですね↓」「へ〜」「未対応なのにcloseされてないからそうかなと思って![😆]() 」「これは+1
」「これは+1![👍]() 押しといた方がいいヤツ?」「自分も押そうっと」
押しといた方がいいヤツ?」「自分も押そうっと」
![]()
同issueより
「つことは、このまま待っててもresolveしないってこと?![😇]() 」「運用でカバーできるといえばできるけど」「プルリク投げるなら英文代筆しますよ
」「運用でカバーできるといえばできるけど」「プルリク投げるなら英文代筆しますよ![🖋]() 」「おそらくこの修正は簡単にはいかないでしょうね: 真面目にconnectionチェックまでやろうとすると地味にめんどいし」
」「おそらくこの修正は簡単にはいかないでしょうね: 真面目にconnectionチェックまでやろうとすると地味にめんどいし」
今通っている歯医者で小さな虫歯を発見されたときに「これはまあ様子見ですね」と言われたのを思い出しました![🦷]() 。
。
![⚓]() Rails
Rails
![⚓]() あってうれしい40のgem
あってうれしい40のgem
![]()
同記事より
つっつきボイス:「今までいろんなgemを追いかけたり教えてもらったおかげか、ほとんどのgemが見覚えありました: ちょっとgem多すぎかなとも思いましたが」「どれどれ![👀]() 」
」
「Rubocopは定番として、overcommitって前にも話題になった気がしました(ウォッチ20180302)」「overcommitはフックでgit pushとかしてるだけだし![😆]() 」「強制されるとウザくなりそう
」「強制されるとウザくなりそう![😆]() 」「これ何かの案件に入ってたような?」「それはきっとNode版のovercommitのhusky↓ってヤツじゃ?」「それそれ!コミットできなくて1日悩んだし
」「これ何かの案件に入ってたような?」「それはきっとNode版のovercommitのhusky↓ってヤツじゃ?」「それそれ!コミットできなくて1日悩んだし![😭]() 」
」
// typicode/huskyより
// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm test",
"pre-push": "npm test",
"...": "..."
}
}
}
「huskyってコマンドでGit使わないと動かないとかあります?」「いえ、Sourcetreeでコミット足止め食らったのでGUIでも大丈夫かと」「ローカルのGitリポジトリに対してかけられるなら大抵の環境で大丈夫そうかな![😋]() 」「フックでやらせる処理が軽ければいいけど、重かったらイヤだな
」「フックでやらせる処理が軽ければいいけど、重かったらイヤだな![🐘]() : RSpecとか」「コミットメッセージを書き直しただけでフルテストが走ったりしたらつらい
: RSpecとか」「コミットメッセージを書き直しただけでフルテストが走ったりしたらつらい![😇]() 」「
」「![😆]() 」「
」「![😆]() 」
」
「better_errorsは結構好き![🥰]() 」「私も
」「私も![😍]() 」「ああ下にコンソールが出るヤツ」「定番だと思ってた」「使ったことなかった気がする: RubyMineのブレークポイントばっかり使ってたので
」「ああ下にコンソールが出るヤツ」「定番だと思ってた」「使ったことなかった気がする: RubyMineのブレークポイントばっかり使ってたので![💎]() 」「お?それはもったいない: 特にビューの途中で落ちたときにブラウザでその瞬間をコンテキストごと捉えてそのままアタッチできるのでありがたい
」「お?それはもったいない: 特にビューの途中で落ちたときにブラウザでその瞬間をコンテキストごと捉えてそのままアタッチできるのでありがたい![🙏]() 」「開いたまま時間が経つとタイムアウトしちゃいますけど
」「開いたまま時間が経つとタイムアウトしちゃいますけど![⏱]() 」「バックトレースを駆け上がることもできましたっけ?さすがに無理かな?」「バックトレースはどうだったかな…ただその瞬間のビューのコンテキストを取れるのは間違いない」「そこから辿ることはできそうですね
」「バックトレースを駆け上がることもできましたっけ?さすがに無理かな?」「バックトレースはどうだったかな…ただその瞬間のビューのコンテキストを取れるのは間違いない」「そこから辿ることはできそうですね![😋]() 」「ビューのデバッグのしやすさでbetter_errorsは好き」「あーこの画面ですか↓: 使った使った
」「ビューのデバッグのしやすさでbetter_errorsは好き」「あーこの画面ですか↓: 使った使った![😘]() 」
」
![]()
BetterErrors/better_errorsより
「byebugってたどり着くのが案外面倒でたまに諦めたことありますし![😆]() 」「byebugそんなに好きじゃない
」「byebugそんなに好きじゃない![😆]() 」「自分で立ち上げるときはbyebug普通に打ってましたけど、Docker環境になるとdocker-composeの設定にあれやこれやを入れないとbyebugが動かないんで諦めてデバッグプリントに走りました
」「自分で立ち上げるときはbyebug普通に打ってましたけど、Docker環境になるとdocker-composeの設定にあれやこれやを入れないとbyebugが動かないんで諦めてデバッグプリントに走りました![🤣]() 」「
」「![🤣]() 」
」
「Capybara Screenshotって、今はRails単体でできた気がするんですけど」「そういえば」「真ん中あたりのgemに古めのものありますね: database_cleanerとか」「database_cleanerは古いな」「テストを速くするためだけに入れる可能性は今もあったりするかも: ロールバックよりtruncateの方が速いみたいな」「ほむほむ」「shoulda-matchersとか使う?オレらアサーションでいい派だし![😆]() 」
」
「rspec-retryって初めて見た」「何回かに1回しか落ちないテストを、落ちるまで回すみたいな?」「鼻血が出るまで殴るみたいな![😆]() 」「この間そのために
」「この間そのためにfor文で100回回しましたよ![🤣]() 」「
」「![🤣]() 」「Docker-composeだとテストのたびに環境がキレイになっちゃって再現できないので
」「Docker-composeだとテストのたびに環境がキレイになっちゃって再現できないので![😅]() 」「あーわかりみ: 同じコンテナを使い回す形でやらないといけないヤツ」「rspec-retryがそこまでやってくれるなら、ちょっとうれしいかも
」「あーわかりみ: 同じコンテナを使い回す形でやらないといけないヤツ」「rspec-retryがそこまでやってくれるなら、ちょっとうれしいかも![☺]() 」
」
「Fakerは日本語の語彙が未だに少ないのが悲しい![😅]() : みんなもっと足そうよ」
: みんなもっと足そうよ」
「このminaって?」「へー、Capistranoのオルタナティブ的なデプロイツール」「こんなのあるのか」「★4000近いですね」「正直デプロイツールは何でもいいし![😆]() 」「どれも似たようなものですし
」「どれも似たようなものですし![😆]() 」「デプロイツールに求められるものって実はそんなに多くないし」「メンテされてれば何でもいいのっ
」「デプロイツールに求められるものって実はそんなに多くないし」「メンテされてれば何でもいいのっ![😊]() 」
」
![]()
同リポジトリより
# 同リポジトリより
$ mina deploy
-----> Deploying to 2012-06-12-040248
...
Lots of things happening...
...
-----> Done.
「割と古めのgemもところどころにあるし![😆]() 」「長年動いている案件でgemが降り積もってるとか
」「長年動いている案件でgemが降り積もってるとか![😆]() 」「ここにあるのも含めてadmin系gemはどうも好きじゃない
」「ここにあるのも含めてadmin系gemはどうも好きじゃない![😕]() 」
」
「お、simple_formはどう?: キライな人もいるけど自分はそんなにキライじゃない![🥰]() 」「simple_formは使い所によるかなー
」「simple_formは使い所によるかなー![☺]() 」「カスタマイズしないと固く誓うなら
」「カスタマイズしないと固く誓うなら![😆]() 」「それな: カスタマイズした途端に容易に地獄化する
」「それな: カスタマイズした途端に容易に地獄化する![👹]() 」「同意〜」「なにしろsimple_formが生成するデフォルトのBootstrapテンプレートがほぼカスタマイズ不可能だから
」「同意〜」「なにしろsimple_formが生成するデフォルトのBootstrapテンプレートがほぼカスタマイズ不可能だから![😅]() 」
」
「dotenvは(・∀・)イイ!!」「これはいいヤツ![😍]() 」「Railsにデフォルトで入ってもいいぐらい」「うんうん」
」「Railsにデフォルトで入ってもいいぐらい」「うんうん」
「pg_search知らないな〜」「PostgreSQLで全文検索できるんですって」
「翻訳記事↓も出したことあるschneemsさんのwickedってgem、名前がスゴイ![😆]() 」「『邪悪な』」「お、これはRailsでウィザード的なstep by stepの画面遷移がやれるのか!」「Windowsのインストーラみたいなヤツですよね: こういうのってRailsでやるのが大変って聞いたことあります」「そうそう
」「『邪悪な』」「お、これはRailsでウィザード的なstep by stepの画面遷移がやれるのか!」「Windowsのインストーラみたいなヤツですよね: こういうのってRailsでやるのが大変って聞いたことあります」「そうそう![😤]() : 超めんどくさいっ」「wizardだからwickedってシャレなのかも」
: 超めんどくさいっ」「wizardだからwickedってシャレなのかも」
![]()
同リポジトリより
データベースのランダム読み出しは要注意(翻訳)
「wickedはコントローラでこうやってstepsで遷移を定義できるのか↓」「ほほぉ〜」「いわゆるウィザード形式のUIって、リクエストがどうしてもRails wayに乗ってくれないのがつらいんですよね」「ほんとそう!![😭]() : アクションとか大変すぎ」「この間ハマってましたね」「それならいっそこういうgemに任せるのも悪くないのかも?」「wicked、あんまり更新されてないっぽいのがちょと引っかかるけど
: アクションとか大変すぎ」「この間ハマってましたね」「それならいっそこういうgemに任せるのも悪くないのかも?」「wicked、あんまり更新されてないっぽいのがちょと引っかかるけど![😆]() 」「今ならJavaScriptでやろうぜみたいな風潮ですし
」「今ならJavaScriptでやろうぜみたいな風潮ですし![😆]() 」「今だとJSでやるのがいいのかな〜
」「今だとJSでやるのがいいのかな〜![🤔]() 」
」
参考: ウィザード (ソフトウェア) - Wikipedia
# 同リポジトリより
class AfterSignupController < ApplicationController
include Wicked::Wizard
steps :confirm_password, :confirm_profile, :find_friends
def show
@user = current_user
case step
when :find_friends
@friends = @user.find_friends
end
render_wizard
end
end
Wickedで、レイ・ブラッドベリの名作「何かが道をやってくる」の原題↓を思い出しちゃいました。
参考: Something Wicked This Way Comes (novel) - Wikipedia
参考: レイ・ブラッドベリ - Wikipedia
「money-railsは前に翻訳した記事↓にありました」「impressionistって印象派のアレ?と思ったらSEO用のgemでした」「PVカウンタというかリクエストロガー的な」「データベースがめちゃ重くなりそうな匂いが![😆]() 」
」
![]()
charlotte-ruby/impressionistより
参考: 印象派 - Wikipedia
Ruby on Railsで使ってうれしい19のgem(翻訳)
「オーラスはroute_translator」「これは?」「ルーティングを辞書形式に変換してくれるみたい」「おー![😳]() 」
」
es:
routes:
admin: administrador
cars: coches
new: nuevo
pricing: precios
sold: vendidos
fr:
routes:
admin: administrateur
cars: voitures
new: nouveau
pricing: prix
sold: vendues
「残り時間少なくなってきたので次へ〜」
![⚓]() Ovtoフレームワーク
Ovtoフレームワーク
![]()
同サイトより
詳しくはるびま記事をどうぞ![🙇]() 。
。
つっつきボイス:「この後のhyperappから影響を受けたのがこのovtoだそうです」「ほほぉ〜」「まだちゃんと読んでませんが、どうやらOpal↓でRubyをJavaScriptに変換してるっぽい」「んーOpalか![🤔]() 」「やってみる分にはいいかも
」「やってみる分にはいいかも![☺]() 」
」
![]()
opalrb.comより
![⚓]() その他Rails
その他Rails
つっつきボイス:「お、価格改定か: この間買ったところだし![💰]() 」
」
![]()
参考: 生ハム原木を買ってはいけない(2016年追記あり) | N-Styles
つっつきボイス:「この釣り記事もワラタ![😆]() 」「サムライズムさんがツイートしてることからも察しですね
」「サムライズムさんがツイートしてることからも察しですね![☺]() 」
」
![⚓]() Ruby
Ruby
![⚓]() run.rb: RubyをWebAssemblyとブラウザで実行(Ruby Weeklyより)
run.rb: RubyをWebAssemblyとブラウザで実行(Ruby Weeklyより)
![]()
run.rbは「ランナービー」と読んで欲しいそうです。
つっつきボイス:「サイトでRubyがインタラクティブに動きます」「そういえばこれも何かで見た!」「mrubyじゃなくてRubyでWebAssemblyしてるのが凄そう」「後はどこまでちゃんと動くか![😆]() 」
」
mrubyをWebAssemblyで動かす(翻訳)
![⚓]() Ruby Toolboxで多くのバグが修正(Ruby Weeklyより)
Ruby Toolboxで多くのバグが修正(Ruby Weeklyより)
![]()
ruby-toolbox.comより
つっつきボイス:「Ruby Toolboxって運営が行き詰まった後に再開したんでしたっけ↓」「そうそう復帰してた」「しかし結構基本的なバグ修正ですね」「もっと広告とか置いて稼げばいいのに![💵]() 」
」
週刊Railsウォッチ(20180216)Rails 5.1.5リリース、DHHのYouTubeチャンネルは必見、Ruby Toolboxが運営再開ほか
![⚓]() RubyからOAuthでGoogleサイトにアクセスするコード書いた(Ruby Weeklyより)
RubyからOAuthでGoogleサイトにアクセスするコード書いた(Ruby Weeklyより)
# 同記事より
class GoogleCredentials
def load_user_refresh_credentials
@credentials = Google::Auth::UserRefreshCredentials.new(
client_id: @client_id,
scope: @scopes,
client_secret: @client_secret,
refresh_token: refresh_token,
additional_parameters: { "access_type" => "offline" })
@credentials.fetch_access_token!
return @credentials
end
def refresh_token
@refresh_token ||= `security find-generic-password -wa #{@refresh_key}`.chomp
@refresh_token
end
Martin Fowlerさんがこういう記事を書いたのを初めて見たような気がします。
つっつきボイス:「記事そのものより、あのMartin Fowlerさんが書いてるという方が珍しそうだったので」「たまには普通のことだってやってるんだぜと言ってみたいとか![😆]() 」「まさにやってみた系記事そのまんまじゃないですか
」「まさにやってみた系記事そのまんまじゃないですか![😆]() 」「たまにはアプリケーションコード書いてみたいだろうし」「設計ばっかりやってるわけじゃないぞみたいな
」「たまにはアプリケーションコード書いてみたいだろうし」「設計ばっかりやってるわけじゃないぞみたいな![😊]() 」「Martinさんが書くから出せる面白み
」「Martinさんが書くから出せる面白み![☺]() 」
」
参考: マーティン・ファウラー - Wikipedia
![⚓]() Rubyの
Rubyの!や?ネーミングとその由来
つっつきボイス:「Rubyメソッド名の!や?と、その歴史を解説してる記事です」「そうそう、RubyはPerlとかSmalltalkとかEiffelとかAdaとかLispの記法を参考にしてるとある」「Matzの好きな言語![☺]() 」「Eiffelってエッフェル塔と同じスペルでしたね
」「Eiffelってエッフェル塔と同じスペルでしたね![🇫🇷]() : 英語風だとエイフェルって感じの発音」
: 英語風だとエイフェルって感じの発音」
参考: Eiffel - Wikipedia
参考: エッフェル塔 - Wikipedia
「そしてラストに日本風の顔文字が↓」「相当昔の2ちゃんっぽいし![😆]() 」「しかも明朝体
」「しかも明朝体![😆]() 」「この初々しさがたまらん
」「この初々しさがたまらん![👶]() 」
」
![]()
同記事より
![⚓]() Hanami v2.0.0.alpha1がリリース(RubyFlowより)
Hanami v2.0.0.alpha1がリリース(RubyFlowより)
![]()
hanamirb.orgより
次のアルファ版は今年4月![🌸]() 、最終版はその後今年のどこかで出すようです。
、最終版はその後今年のどこかで出すようです。
- 旧Lotus時代の技術的負債をクリーンアップするため、スクラッチから作り直す
- 幸い1.3のコードは4000行程度
- 1.3との互換よりも2のプレビューという位置づけ
- 設定ファイルを
config/application.rbに集約
- 設定ファイルのDSL構文を改良
cookies max_age: 600 # 旧
config.cookies = { max_age: 600 } # 新
- 設定ファイルですべてを明示的に書く方針から、デフォルト設定を使う方針に変更
# apps/web/application.rb
security.x_frame_options = "DENY" # 2.0.0ではデフォルト値なので生成されない
- ルーティング(
hanami-router)をmustermannベースに変更した
- アクションクラスが書き直された
- 従来はHTTPリクエストごとにアクションのインスタンスが生成されてGCに負担をかけていたのを改めた
- アクションがイミュータブルになり、
expose DSLが不要になった
Hanami::Actionを継承するようになった
# frozen_string_literal: true
module Web
class Action < Hanami::Action
end
end
- コードの再読み込み機能を
hanami-reloaderに切り出した
- 2.0のCLIコマンドは作り直し中(今は
hanami versionとhanami serverのみ)
つっつきボイス:「Hanamiをがっつり書き直しているらしいです」「へ〜」「まあHanamiを今使ってる人たちはRailsが好きじゃない人たちだろうし![☺]() 」「やっぱりHanamiだけに4月に何かリリースしたい感じなんでしょうね」
」「やっぱりHanamiだけに4月に何かリリースしたい感じなんでしょうね」
「LotusっていうのがHanamiの元々の名前だったそうですが、負の遺産を払拭するために互換性も振り捨てて取り組んでるみたい」「今も4000行程度なら、Hanamiがこれを機会にJetsみたいなうんと軽量化した方向に進めば逆にサーバーレスの分野を取りにいけるかも?![🤔]() 」「それは見込みありそうですね
」「それは見込みありそうですね![🥰]() 」「HanamiってRack使ってると思ったけど、Rackベースで動くならRailsでいいんじゃね?って思ったりするし」
」「HanamiってRack使ってると思ったけど、Rackベースで動くならRailsでいいんじゃね?って思ったりするし」
↓後で調べると、HanamiはRack使ってますね。
参考: Search · Rack
「今までのHanamiはリクエストごとにアクションのインスタンスを生成したのを変えたりしてますね」「まあリソースは抑えないとパフォーマンス上げづらいし」「改良していくうちにRailsみたいになってきたりして![😆]() 」「
」「![😆]() 」
」
![⚓]() その他Ruby
その他Ruby
つっつきボイス:「そんなに長くはない記事ですが」「そうそう、digを掘るときにundefinedになるのはよくあるし」「あとはprotectedキーワード」「確かにRubyのprotectedは難しい![😭]() 」「使ってる人いるんでしょうか?」「きっとわからないから使われないんじゃ?
」「使ってる人いるんでしょうか?」「きっとわからないから使われないんじゃ?![😆]() 」「わかるけど、わかってないこともいっぱいありそうな気がして
」「わかるけど、わかってないこともいっぱいありそうな気がして![😅]() 」「使いこなせる気がしない
」「使いこなせる気がしない![🤪]() 」「それから
」「それからOpenStruct」「あれね![☺]() :
: Structは使うけど」
# 同記事より
user_info[:family_members][:grand_father][:name]
# => `NoMethodError: undefined method `[]' for nil:NilClass`
つっつきボイス:「スクリプトエンジンということだけど、どうやらまだ作り終わってないっぽい![😆]() 」「こんな感じ↓で最後に
」「こんな感じ↓で最後にScriptEngine.evalでちょい無茶っぽく動かしてる」「時間ないので次へ〜」
module ScriptEngine
class << self
def engine
@engine ||= ScriptCore::Engine.new Rails.root.join("mruby/bin")
end
def eval(string, input: nil, instruction_quota_start: nil, environment_variables: {})
sources = [
["user", string],
]
engine.eval sources, input: input,
instruction_quota_start: instruction_quota_start,
environment_variables: environment_variables
end
end
end
ScriptEngine.eval "@output = 'hello world'"
![⚓]() Ruby trunkより
Ruby trunkより
![⚓]() Ruby 2.6.1セキュリティリリースとissue(Ruby公式ニュースより)
Ruby 2.6.1セキュリティリリースとissue(Ruby公式ニュースより)
![]()
つっつきボイス:「お、2.6.1がリリース: この間つっつきで話した、2.6で挙動が変わる云々の修正(ウォッチ20190107)とかではなく?」「かなと思ったんですがセキュリティの修正のようでした」
![⚓]()
stepでゼロを指定したい
# 同リポジトリより
>> 1.step(10, by: 0) { break }
=> nil
>> 1.step(10, 0) { break }
Traceback (most recent call last):
5: from /Users/mrkn/.rbenv/versions/2.6.0/bin/irb:23:in `<main>'
4: from /Users/mrkn/.rbenv/versions/2.6.0/bin/irb:23:in `load'
3: from /Users/mrkn/.rbenv/versions/2.6.0/lib/ruby/gems/2.6.0/gems/irb-1.0.0/exe/irb:11:in `<top (required)>'
2: from (irb):5
1: from (irb):5:in `step'
ArgumentError (step can't be 0)
つっつきボイス:「stepでゼロを許したいそうです」「あーなるほどわかりみ」「ゼロを使いたいことってあるんでしょうか?」「変数だったらゼロが入る可能性があるので」「あ、そうか![😅]() 」「ステップがゼロのときに例外を吐いて欲しくないということでしょうね」「ゼロなら何もせずにスルーしてくれと」
」「ステップがゼロのときに例外を吐いて欲しくないということでしょうね」「ゼロなら何もせずにスルーしてくれと」
「この辺は言語の設計思想にもよりそう: たとえばSmalltalkなら明らかにおかしなものを渡されない限りは許容するみたいなところがありますし」「ほむほむ」「Javaの世界ならきっちりしないといけないみたいな」
参考: Smalltalk - Wikipedia
![⚓]() クラウド/コンテナ/インフラ/Linux/Serverless
クラウド/コンテナ/インフラ/Linux/Serverless
![⚓]() マイクロソフトがクラウド関連のソースコードを公開
マイクロソフトがクラウド関連のソースコードを公開
![]()
つっつきボイス:「マイクロソフトが業務システムのソースを公開だそうです」「Azure前提ですけどね![☺]() : ははぁ、こういう感じのシステム構成↑をパッケージとして公開するということかな」
: ははぁ、こういう感じのシステム構成↑をパッケージとして公開するということかな」
「今さらですが、日本ではこういうふうに『パッケージに合わせて業務を組み直す』という形のシステム導入が苦手というかさっぱり定着しないんですよね![😅]() 」「たしかに英語圏とかと比べるとそれを感じますね: 以前銀行システム経験者から聞いた話なんですが、銀行システムってパッケージ化されたものが実は前からちゃんとあって、それに合わせて業務を再編成する形で導入すれば圧倒的に低コストだし安定するのにって」「そうそう、そういうパッケージはずっと前から普通にあるけど、日本では現行の業務に合わせてカスタマイズしないと使ってくれない
」「たしかに英語圏とかと比べるとそれを感じますね: 以前銀行システム経験者から聞いた話なんですが、銀行システムってパッケージ化されたものが実は前からちゃんとあって、それに合わせて業務を再編成する形で導入すれば圧倒的に低コストだし安定するのにって」「そうそう、そういうパッケージはずっと前から普通にあるけど、日本では現行の業務に合わせてカスタマイズしないと使ってくれない![😆]() 」「『こうじゃないと使いたくない』みたいな
」「『こうじゃないと使いたくない』みたいな![😆]() 」「受託案件はほぼそういうものですし、パッケージをそのまま導入するケースは皆無
」「受託案件はほぼそういうものですし、パッケージをそのまま導入するケースは皆無![☺]() 」
」
後でググってみると、ガートナーが調べた勘定系システムパッケージのランキング↓がありました。SAPとかOracleもエントリーしてますね。
参考: Global Retail Core Banking Systems Reviews
「英語圏でもクローズドな受託開発は当然いっぱいありますよね?」「普通にありますね![🤓]() 」「普段そういう情報をあまり見かけない気がするのは、自分が普段チェックしているのがオープンソース関連ばかりだからなんだろうなと思いました
」「普段そういう情報をあまり見かけない気がするのは、自分が普段チェックしているのがオープンソース関連ばかりだからなんだろうなと思いました![😅]() 」「さもありなん
」「さもありなん![☺]() 」
」
![⚓]() AWS CloudWatchとは
AWS CloudWatchとは
チームミーティングで話題になったので。
つっつきボイス:「CloudWatchを手短に言うとどんな感じでしょう?」「Munin的なモニタリング・監視ツールですね: すごく昔からあるし、何の変哲もないというか新しいことは何もない![😎]() 」「おー」
」「おー」
![]()
「ついでに見つけたのが、CloudWatchにちょっと追加があったという記事です」「CloudWatchに最近更新とかあったっけ?![🤔]() : なーんだ、CloudWatch Agentでディスク使用量やメモリ使用率が取れるという話か」
: なーんだ、CloudWatch Agentでディスク使用量やメモリ使用率が取れるという話か」
「AWSでは、仮想マシン内のディスク使用量やメモリ使用率って基本的に取れないんですよ」「というと?」「ちょうど今日の社内勉強会でも話したんですが、AWSには責任共有モデル(Shared Responsibility Model)というものがあって、OSより上の部分(この図↓で言う緑の中にある)はユーザーに属しているので、AWSのサービスであるCloudWatchからはそういう部分に関与することは本来ない」「そういえばそうだった![😳]() 」「もちろん、たとえば物理メモリをどのぐらい割り当てるみたいな情報はAWS側にありますが、その物理メモリが仮想マシンでどう使われているかといった情報をCloudWatchから取りに行くことはデフォルトではやらない」「なるほど!」「そういう責任範囲の境界線を定義しているのが責任共有モデルです
」「もちろん、たとえば物理メモリをどのぐらい割り当てるみたいな情報はAWS側にありますが、その物理メモリが仮想マシンでどう使われているかといった情報をCloudWatchから取りに行くことはデフォルトではやらない」「なるほど!」「そういう責任範囲の境界線を定義しているのが責任共有モデルです![🧐]() 」
」
参考: 責任共有モデル – アマゾン ウェブ サービス (AWS)
![]()
aws.amazon.comより
「2つ目の記事のCloudWatch Agentの話も、ユーザーがAgentをインストールすればカスタムメトリクスとして代表的な項目をいくつか指定できる、それを公式ツールとして出したというだけのことで、特に目新しさはない: 今までもユーザーが同じことを手動でやれていたので![🧐]() 」「そうだったんですね
」「そうだったんですね![😃]() 」「まあAWSを使ったことがないとCloudWatchはよくわからないと思いますが」
」「まあAWSを使ったことがないとCloudWatchはよくわからないと思いますが」
「ただ、CloudWatchそのものはあまり高機能ではないという点には注意が必要」「勉強会でもその話がありましたね」「CloudWatchの機能を超えるようなことをさせるのはあまりよくなくて、むしろCloudWatchの守備範囲に合わせてメトリクスとかを構築する方がよいと思います![☺]() 」「たとえばNagiosならNRPEというプラグインを使えば所定のスクリプトを自由に実行できるようになる」「Nagios Remote Plugin Executerって何だかスゴイ名前
」「たとえばNagiosならNRPEというプラグインを使えば所定のスクリプトを自由に実行できるようになる」「Nagios Remote Plugin Executerって何だかスゴイ名前![😆]() 」
」
![]()
nagios.orgより
参考: NRPEを使った監視を実装する - think-t の晴耕雨読
「NRPEだと以下のようにcheck_なんちゃらのように指定する」「おー」「なのでNagiosなら何でもできるという利点はありますね![😎]() 」
」
# think-t.hatenablog.comより
# /usr/local/nagios/libexec/check_nrpe -H 127.0.0.1 -c check_users -a 5 10
USERS OK - 1 users currently logged in |users=1;5;10;0
# /usr/local/nagios/libexec/check_nrpe -H 127.0.0.1 -c check_load -a 5,5,5 10,10,10
OK - load average: 0.03, 0.01, 0.04|load1=0.030;5.000;10.000;0; load5=0.010;5.000;10.000;0; load15=0.040;5.000;10.000;0;
# /usr/local/nagios/libexec/check_nrpe -H 127.0.0.1 -c check_procs -a 1:1 1:1 root auditd
PROCS OK: 1 process with UID = 0 (root), command name 'auditd'
# /usr/local/nagios/libexec/check_nrpe -H 127.0.0.1 -c check_cpu -a 80 90
OK - user: 8.83, nice: 0.50, sys: 16.40, iowait: 0.50, irq: 0.50, softirq: 0.50 idle: 76.25 | 'user'=8.83 'nice'=0.50 'sys'=16.40 'softirq'=0.50 'iowait'=0.50 'irq'=0.50 'idle'=76.25
# /usr/local/nagios/libexec/check_nrpe -H 127.0.0.1 -c check_mem -a 80 90
OK - 16.0% (80268 kB) used.|TOTAL=502720KB;;;; USED=80268KB;;;; FREE=422452KB;;;; CACHES=46952KB;;;;
# /usr/local/nagios/libexec/check_nrpe -H 127.0.0.1 -c check_swap -a 20% 10%
SWAP OK - 100% free (991 MB out of 991 MB) |swap=991MB;198;99;0;991
「CloudWatchではあまり複雑なことはしない方がいいんですね」「CloudWatchに限らず、AWSは単機能を組み合わせる形で複雑なものを構築するようになっています」
「CloudWatchの方はMuninとかNagiosのサーバーを立てなくて済むという利点があるので、知らないよりは知っておく方がいいですね![☺]() 」「詳しい説明ありがとうございます!」
」「詳しい説明ありがとうございます!」
![⚓]() SQL
SQL
![⚓]() MicrosoftがCitus DataをM&A(DB Weeklyより)
MicrosoftがCitus DataをM&A(DB Weeklyより)
PublicKeyでも報じられていました。
参考: マイクロソフト、PostgreSQL用の分散DBエンジンをオープンソースで開発するCitus Dataを買収。Azure上のPostgreSQLサービスを強化 - Publickey
つっつきボイス:「最初見たときMicrosoftがPostgreSQLを買収したのかと見間違えてしまいました![😅]() 」「postgresql-jpのSlack↓でもこのニュースが話題になってましたね: Azureでぽすぐれが使いやすくなるなら良い話
」「postgresql-jpのSlack↓でもこのニュースが話題になってましたね: Azureでぽすぐれが使いやすくなるなら良い話![☺]() 」
」
「Citus DataはPostgreSQLのクラスタをやってるらしい」「TechRachoでもCitus Data社の技術記事↓を何度か翻訳したことがあって、PostgreSQLクラスタに強いという触れ込みでした」「クラスタ機能はPostgreSQL自体にあるんですが、復旧とかパフォーマンス・チューニングなんかを本格的にやろうとするとかなり大変![😓]() 」
」
Rails開発者のためのPostgreSQLの便利技(翻訳)
「ま、そこまで壮大なものを求められる案件はめったにないけどっ![😆]() : それほどの規模になるということはシステムの重要度がとても高いということで、問題が発生したときにオープンソースのデータベースをエンジニアがちょっと直してどうにかなるようなレベルを超えてしまうので、安心のためにもサポートのしっかりしたエンタープライズ版を購入するという流れになりますね」「Oracleとか?」「Oracleはクローズドで購入以外の選択肢がないから、Citusとはちょっと違うかな」「あっそうか
: それほどの規模になるということはシステムの重要度がとても高いということで、問題が発生したときにオープンソースのデータベースをエンジニアがちょっと直してどうにかなるようなレベルを超えてしまうので、安心のためにもサポートのしっかりしたエンタープライズ版を購入するという流れになりますね」「Oracleとか?」「Oracleはクローズドで購入以外の選択肢がないから、Citusとはちょっと違うかな」「あっそうか![💦]() 」「Perconaが出しているカスタマイズMySQLの有償サポートとかの方がCitusの位置付けに近いかも」「あとPassengerのWebサーバーのEnterprise Editionとかですね」「Redisもそうなったりして
」「Perconaが出しているカスタマイズMySQLの有償サポートとかの方がCitusの位置付けに近いかも」「あとPassengerのWebサーバーのEnterprise Editionとかですね」「Redisもそうなったりして![😎]() 」「くわっ
」「くわっ![😰]() 」
」
![]()
percona.comより
![]()
phusionpassenger.comより
![]()
postgresql.orgより
つっつきボイス:「公式サイトのチャートです」「へー、これって最新のぽすぐれを反映しているんだろうか?![🤔]() 基本的な部分が変わってることがもしかするとあるかもしれないし」「そういえば」「きっと今積読中のぽすぐれ本に書いてあるに違いない
基本的な部分が変わってることがもしかするとあるかもしれないし」「そういえば」「きっと今積読中のぽすぐれ本に書いてあるに違いない![😅]() 」
」
後でarchive.orgで見てみると、フローチャートは2012年から変わってないようです↓。
archive.org: PostgreSQL: Backend Flowchart
![⚓]() NVMeでキャッシュがどれだけ速くなるか(DB Weeklyより)
NVMeでキャッシュがどれだけ速くなるか(DB Weeklyより)
つっつきボイス:「ちょっと長い記事なんですが、データベースとはあまり関係なさそうでした」「キャッシュと言えばPostgreSQLなんかだとRAMどころかL1〜L3キャッシュに乗せるなんてこともしますけどね: ざっと眺めたところでは、NVMeに乗せるとすごく速くなるよみたいな話っぽい」「NVMeが何なのかまだわかってませんでした![😅]() 」「NVMeは確かに物凄く速い
」「NVMeは確かに物凄く速い![🚀]() : たとえば800メガバイト/secとか出ますよ」「そんなに!
: たとえば800メガバイト/secとか出ますよ」「そんなに!![😳]() 」「最近のSSDの接続規格はたいていNVMe
」「最近のSSDの接続規格はたいていNVMe![🧐]() : 体感で4倍ぐらいは違う」「強い
: 体感で4倍ぐらいは違う」「強い![💪]() 」
」
参考: NVM Express - Wikipedia
「M.2のスロットに挿すことが多いんですけど、M.2自体ははSSDとNVMeのどちらでも挿せるようになってて、NVMeの方が圧倒的に速い」「知らなかった〜」「今使ってるWindows機では実行速度で800MB/sec出ましたからね(修理中だけど![😭]() )」「やべ〜」
)」「やべ〜」
参考: M.2 - Wikipedia
参考: 価格.com - NVMeのSSD 人気売れ筋ランキング
「そこまで高速ならハイバネーションもめちゃ速い: 1分かからないし」「あー、この間SlackのWindows板で、メモリをむやみに増やすとハイバネーション激遅になるよみたいな話が出てましたね」「それそれ: これが200MB/secぐらいだと5秒で1ギガぐらいしか出ないので」
「もちろんNVMeだけじゃなくて、トライステート(ものによっては4ステート)の素子を使ったりしているものだとさらに速い」「トライステート、もう実用になってるのか〜」
参考: スリーステート・バッファ: デジタル回路 - Wikipedia
「それもあってSSDはものによって速度がまるで違うし: 書き換え回数なんかも1000MB/sec出るものだと4倍ぐらい差が出るし、そういうのはランダムアクセスも速いし」「お〜」「1Gバイト/secはなかなか壮観ですネ![😋]() 」「ビットじゃなくてバイト!お値段も張りそうですけど」「そうでもないし: 自分が買ったSSDは2TBで3万円台ぐらい」「それなら手が届きそう
」「ビットじゃなくてバイト!お値段も張りそうですけど」「そうでもないし: 自分が買ったSSDは2TBで3万円台ぐらい」「それなら手が届きそう![😋]() 」「もちろん速度重視か容量重視かとかで値段はかなり変わりますが」「ノートPCでも使えます?」「もう今のノートはたいていこれです
」「もちろん速度重視か容量重視かとかで値段はかなり変わりますが」「ノートPCでも使えます?」「もう今のノートはたいていこれです![😎]() : M.2スロットでNVMeは普通」「そうでしたか
: M.2スロットでNVMeは普通」「そうでしたか![💦]() 」
」
「記事長いからろくに読んでないけど、今ならデータベースのキャッシュをRAMで頑張るよりNVMeとSSDで頑張る方がいいんじゃないのみたいな感じかなと推測: ランダムアクセスも速いんだし」「そんな感じっぽいですね」「ストレージの速度が桁単位で向上してきたら当然戦略も変わってきますし: 従来はRAMとディスクの速度差はものすごく大きかったし」「そういえば以前の勉強会で、RAMとディスクはざっくり1000倍は違うって話がありましたね」「昔はキャッシュアウト=死みたいな感じでしたが、ディスクがこれだけ速くなってくると差はかなり縮まってくるし: まあRAMの方も速くなってますが![☺]() 」「記事はやっぱりデータベースとはあまり関係なさそうですが、読んだら面白そう
」「記事はやっぱりデータベースとはあまり関係なさそうですが、読んだら面白そう![😃]() 」
」
![⚓]() その他SQL
その他SQL
-- 同記事より
SELECT client_addr,
pg_wal_lsn_diff(
pg_current_wal_lsn(),
sent_lsn
) AS sent_lag,
pg_wal_lsn_diff(
pg_current_wal_lsn(),
write_lsn
) AS write_lag,
pg_wal_lsn_diff(
pg_current_wal_lsn(),
flush_lsn
) AS flush_lag,
pg_wal_lsn_diff(
pg_current_wal_lsn(),
replay_lsn
) AS replay_lag
FROM pg_stat_replication;
つっつきボイス:「explainで戦うとかそういう感じかなと思いつつ、pg_wal_lsn_diff?」「WALって何でしたっけ…」「つ↓」「Write Ahead Logging!」「それそれ: たしか2相コミットの中のどっちかで行われていたような覚えが」
公式: 30.2. ログ先行書き込み(WAL)
公式: 30.3. 非同期コミット
参考: PostgreSQL×PHPの2相コミット: なんちゃってプログラマのぼやき
「こんな感じでPostgreSQLのアーキテクチャのどこで詰まっているかを解明するみたいなところまでパフォーマンスを追い込んでいくと、ぽすぐれエンジニア感ある![💪]() 」「強そう
」「強そう![🤼♂️]() 」
」
![⚓]() JavaScript
JavaScript
![⚓]() hyperapp: サイズ1kBのマイクロフレームワーク
hyperapp: サイズ1kBのマイクロフレームワーク
つっつきボイス:「hyperapp、どっかで見たような![🤔]() 」「この間のるびまで特集されてたOvtoはこれに刺激されて作ったそうです」「AWS Lambdaに乗せるならこのぐらい小さくていいんじゃねみたいな感じなんでしょうね」「★16,000超えってめちゃ多い
」「この間のるびまで特集されてたOvtoはこれに刺激されて作ったそうです」「AWS Lambdaに乗せるならこのぐらい小さくていいんじゃねみたいな感じなんでしょうね」「★16,000超えってめちゃ多い![😳]() 」「Incrementsの人が作ってたか使ってたような覚えが」
」「Incrementsの人が作ってたか使ってたような覚えが」
参考: 新QiitaでReactをやめてhyperappを採用した背景 - Qiita
「ふ〜む、ちょっとパーシャル返すぐらいならこのぐらいのコード↓で十分な気もしてくる」「サーバーレスが流行りだしてからこういう小ぶりなフレームワークが増えてきた感じですね: 今に限らないんでしょうけど」「サーバーレスでプロセスコンテナ的にやるなら、ライブラリは小さければ小さいほど起動が速いので有利ですし」「ですね: CGIのアナロジーでしたっけ」
// 同記事より
import { h, app } from "hyperapp"
const state = {
count: 0
}
const actions = {
down: value => state => ({ count: state.count - value }),
up: value => state => ({ count: state.count + value })
}
const view = (state, actions) => (
<div>
<h1>{state.count}</h1>
<button onclick={() => actions.down(1)}>-</button>
<button onclick={() => actions.up(1)}>+</button>
</div>
)
app(state, actions, view, document.body)
参考: Common Gateway Interface - Wikipedia
参考: lambdaのノート、Ruby編 - @m_seki の
「お、lazy componentなんてのもあるし↓、必要最低限のものはだいたい揃ってそうかな」
import { h } from "hyperapp"
export const Up = ({ by }) => (state, actions) => (
<button onclick={() => actions.up(by)}>+ {by}</button>
)
export const Down = ({ by }) => (state, actions) => (
<button onclick={() => actions.down(by)}>- {by}</button>
)
export const Double = () => (state, actions) => (
<button onclick={() => actions.up(state.count)}>+ {state.count}</button>
)
export const view = (state, actions) => (
<main>
<h1>{state.count}</h1>
<Up by={2} />
<Down by={1} />
<Double />
</main>
)
![⚓]() Reactの「HOC」とは
Reactの「HOC」とは
HOCとは何ぞやという話を小耳に挟んだので。
つっつきボイス:「社内でHOCで悩んでる人がいたので」「自分もよ〜わからん![😆]() 」「Qiitaの記事↓だけ見ると、Reactから独立したコンポーネントで云々とありましたが」「コンポーネントのアーキテクチャとかそういう話っぽくはある: Reactをそれなりに使ってる前提の記事っぽい」
」「Qiitaの記事↓だけ見ると、Reactから独立したコンポーネントで云々とありましたが」「コンポーネントのアーキテクチャとかそういう話っぽくはある: Reactをそれなりに使ってる前提の記事っぽい」
参考: React の Higher-order Components の利用方法 - Qiita
コンポーネントを引数にして、カスタマイズしたコンポーネントを返す関数のこと
上記事より
「こういうのはJavaなんかでも昔からあったと思うし、この図↓を見た感じではanonymous inner class的なものに近そう」「日本語だと匿名内部クラスなんですね」「HOCという名前と書式は見慣れないけど、少なくとも突飛な概念ではなさそう![🤔]() 」
」
![]()
同記事より
参考: 匿名内部クラス - Java 入門
「HOC、どことなく関数型の匂いが![😆]() : Higher-orderとか言ってるぐらいだし」「Rubyでも似たようなことをやろうと思えばできますね(普通やらないけど): 継承を使わないで、そのインスタンスだけを無理やり拡張するみたいな」「Rubyではやらないんですか?」「しないしない
: Higher-orderとか言ってるぐらいだし」「Rubyでも似たようなことをやろうと思えばできますね(普通やらないけど): 継承を使わないで、そのインスタンスだけを無理やり拡張するみたいな」「Rubyではやらないんですか?」「しないしない![😆]() : 推奨されない書き方」「やっぱりJavaの匿名内部クラスと大して変わらないように見えるけどな〜」
: 推奨されない書き方」「やっぱりJavaの匿名内部クラスと大して変わらないように見えるけどな〜」
参考: 高階関数 - Wikipedia
「何にしろHOCの位置付けが知りたいな〜: 世の中にいままでなかった新しい概念でHOCという新しい名前がついているのか、はたまた既存の概念を流用しているけど流行らせたいからなんか関数型っぽい名前を付けたのか: 確かにクラス的ではない(Prototypeっぽい)ので、匿名内部クラス(日本語感)とは違う名前になるのまでは分かる」「ですね」「新しい概念ならそのつもりで勉強しないといけないし、実は既存の概念ならそっちに寄せたいし![☺]() 」「この年で脳に余分なもの置きたくないし
」「この年で脳に余分なもの置きたくないし![🧠]() 」
」
参考: Object のプロトタイプ - Web 開発を学ぶ | MDN
「おし、ここは社内のJavaScript勢に訊くとするか![🤓]() 」「お〜」「じゃ次に行きましょう
」「お〜」「じゃ次に行きましょう![😆]() 」
」
![]()
「HOCをDecoratorだと思えばちょっと腑に落ちるかも![🤔]() 」「かもね: Javaのプロトタイプ拡張的な」
」「かもね: Javaのプロトタイプ拡張的な」
![]()
参考: [翻訳] Reduxレシピ: Undoヒストリーを実装する - Qiita
「reducerをenhanceするってそれって![🤣]() 」「
」「![🤣]() 」「そういえば前にRedux記事↓を翻訳したときにはリデューサーとカタカナにするしかありませんでした
」「そういえば前にRedux記事↓を翻訳したときにはリデューサーとカタカナにするしかありませんでした![😅]() 」「要するに高階関数のreduceっぽく、何かを受けたら違うものを返すものをreducerと呼んで、その機能を拡張するものをreducer enhancerと呼んでるってことで
」「要するに高階関数のreduceっぽく、何かを受けたら違うものを返すものをreducerと呼んで、その機能を拡張するものをreducer enhancerと呼んでるってことで![🤣]() 」「名前何とかしてくれ
」「名前何とかしてくれ![🤣]() 」
」
JavaScript: Reduxが必要なとき/不要なとき(翻訳)
「何もしないreducer enhancer(笑)をこうやって拡張する↓: これはちょっとRubyのRackミドルウェアと近いといえば近いかも」「まあRackはちゃんとミドルウェアになってるしクラスが同じメソッドでつながってるけど、こいつは関数ですし![😆]() 」「たしかに
」「たしかに![😆]() : HOCはもう少し概念が広そう」
: HOCはもう少し概念が広そう」
// 同記事より
// 何もしない reducerエンハンサはこのような感じです:
function doNothingWith(reducer) {
return function(state, action) {
// 渡された reducer を呼ぶだけ
return reducer(state, action)
}
}
// 複数の reducer を組み合わせる reducerエンハンサはこのようなものでしょう:
function combineReducers(reducers) {
return function(state = {}, action) {
return Object.keys(reducers).reduce((nextState, key) => {
// 全ての reducer を、それぞれが管理する state の一部とともに呼ぶ
nextState[key] = reducers[key](state[key], action)
return nextState
}, {})
}
}
参考: Rails と Rack | Rails ガイド
![]()
ちょっと安心しました![☺]() 。
。
![⚓]() deno: Node.js作者が作ったフレームワーク
deno: Node.js作者が作ったフレームワーク
![]()
deno.landより
以下の記事で知りました。
参考: Node.js における設計ミス By Ryan Dahl - from scratch
つっつきボイス:「Deno、初めて見るけど★とforkはスゴイ」「Nodeの作者だったRyan Dahlさんが、Nodeの反省を込めてスクラッチから作ったそうです」
「出たTOMLのファイル↓![😆]() : TOMLってそこそこ見かけるけど流行ってるんだろうか?」「YAMLじゃなくてTOMLですか」「Tomさんが作ったからTOMLとは」「何という
: TOMLってそこそこ見かけるけど流行ってるんだろうか?」「YAMLじゃなくてTOMLですか」「Tomさんが作ったからTOMLとは」「何という![😆]() 」
」
参考: TOML - Wikipedia
# https://github.com/denoland/deno/blob/master/Cargo.tomlより
name = "deno"
version = "0.2.10"
edition = "2018"
[dependencies]
atty = "0.2.11"
dirs = "1.0.4"
flatbuffers = "0.5.0"
futures = "0.1.25"
getopts = "0.2.18"
http = "0.1.15"
hyper = "0.12.23"
hyper-rustls = "0.16.0"
integer-atomics = "1.0.2"
lazy_static = "1.2.0"
libc = "0.2.48"
log = "0.4.6"
rand = "0.6.4"
remove_dir_all = "0.5.1"
ring = "0.14.3"
rustyline = "3.0.0"
serde_json = "1.0.37"
source-map-mappings = "0.5.0"
tempfile = "3.0.5"
tokio = "0.1.15"
tokio-executor = "0.1.6"
tokio-fs = "0.1.5"
tokio-io = "0.1.11"
tokio-process = "0.2.3"
tokio-threadpool = "0.1.11"
url = "1.7.2"
[target.'cfg(windows)'.dependencies]
winapi = "0.3.6"
「そういえばRust言語のCargo↓っていうパッケージ管理システムもTOML使ってた気がする: まあフォーマット選べるんでしょうけど![😆]() 」「そういえばGitLabでもどこかでTOMLが使われてた気が」「そもそもTOMLってどこから生えてきたのやら: どことなく昔なつかしのWindows INIファイルっぽくもあるし
」「そういえばGitLabでもどこかでTOMLが使われてた気が」「そもそもTOMLってどこから生えてきたのやら: どことなく昔なつかしのWindows INIファイルっぽくもあるし![😆]() 」「それっぽい」「MySQLの設定ファイルも割とこんな感じっすね
」「それっぽい」「MySQLの設定ファイルも割とこんな感じっすね![😆]() 」
」
参考: Cargo.toml vs Cargo.lock - The Cargo Book
参考: config.toml.example · master · GitLab.org / gitlab-runner · GitLab
![]()
gitlab.comより
「作者は久々にNode使ってみたら設計の問題がわかってきてえらいすまんかったという感じでDenoを作ったっぽいです」「Deno、聞いたことぐらいはある![😆]() 」「New way to JavaScriptと言ってるけど」「TypeScriptを直接実行できるとありますね」「あ、つまり処理系?」「ちなみにDenoはまだまだ未完成だそうです
」「New way to JavaScriptと言ってるけど」「TypeScriptを直接実行できるとありますね」「あ、つまり処理系?」「ちなみにDenoはまだまだ未完成だそうです![😅]() 」
」
最初に言っておくと、全然まだまだプロトタイプレベルです。 動かないのが普通の状況なので、 lldb でデバッグして直したりしない限り動かないし、ましてやこれでなにか作るのは強くオススメしません。 (※ ちなみに古川はまだ osx で起動どころかビルドに成功していません。)
同記事より
「そういえばNode.jsが登場した頃はサーバーサイドJS何それおいしいの?みたいな感じだったな〜」「Nodeに問題があるとしても今さら大きく変えるわけにもいかないし![😆]() 」「別のものを作るしかないでしょうね」
」「別のものを作るしかないでしょうね」
![⚓]() その他JS
その他JS
つっつきボイス:「この間社内のSlackに貼っていただいてたヤツです」「この記事最高![😆]() 」「ポエムとしても優秀
」「ポエムとしても優秀![🌷]() 」「大好き
」「大好き![💕]() 」「オチも素敵すぎる: 結局ESLintルールがっつり書いたんかいって」「オレの過ちを繰り返さないで欲しいという願いがとてもよく伝わってくる」「過去の自分に呼びかけたい感」「結局自分たちはこんなルール知らなくていいんだなって
」「オチも素敵すぎる: 結局ESLintルールがっつり書いたんかいって」「オレの過ちを繰り返さないで欲しいという願いがとてもよく伝わってくる」「過去の自分に呼びかけたい感」「結局自分たちはこんなルール知らなくていいんだなって![😆]() : これならESLint使いたくなるし」「このすべてを放出しきった感半端ない」
: これならESLint使いたくなるし」「このすべてを放出しきった感半端ない」
「『カスンタムインストール』とか勢いのあるタイポもアツい![🔥]() 」「これもう直さないって途中から決めたんでしょうね
」「これもう直さないって途中から決めたんでしょうね![☺]() : 『ル0ル』とか同じタイポが複数出てきたりしてるし」「『おまえがひっしに書いてきた』とかだんだんひらがなが増えてきたり」「アルジャーノン現象!」
: 『ル0ル』とか同じタイポが複数出てきたりしてるし」「『おまえがひっしに書いてきた』とかだんだんひらがなが増えてきたり」「アルジャーノン現象!」
↓古典SFです。翻訳も実に見事。昔「まごころを君に(原題: Charly)」というタイトルで映画になってました。
参考: アルジャーノンに花束を - Wikipedia
参考: まごころを君に - Wikipedia
![🌟]() を進呈いたします。おめでとうございます
を進呈いたします。おめでとうございます![🎉]() 。
。
![⚓]() CSS/HTML/フロントエンド/テスト
CSS/HTML/フロントエンド/テスト
![⚓]() セキュリティ関連ツイート
セキュリティ関連ツイート
つっつきボイス:「目についたツイートをいくつか」「そういえば徳丸先生がパスワードの保存方式のアンケートを探すってツイートしてた」
「まあ大昔に作られたようなサービスはだいたいハッシュ化されてませんけど![😆]() 」「イントラに守られてるシステムにありがち」「まあイントラでセキュリティ対策やりすぎるのも考えものですが」「にしても限度が
」「イントラに守られてるシステムにありがち」「まあイントラでセキュリティ対策やりすぎるのも考えものですが」「にしても限度が![😆]() 」「今どきそれはちょっとないな〜
」「今どきそれはちょっとないな〜![😆]() 」
」
「『過去5世代分のパスワードを生で保存しているぞい』って![🤣]() 」「生で保存しなくても過去のパスワードを使えないようにできるのに意味わかんない
」「生で保存しなくても過去のパスワードを使えないようにできるのに意味わかんない![🤣]() 」「パスワードが前と何文字違うかが通知されるシステムとか怪しい
」「パスワードが前と何文字違うかが通知されるシステムとか怪しい![🤣]() 」「なぜ似てるとわかる
」「なぜ似てるとわかる![🤣]() 」
」
![⚓]() 言語
言語
![⚓]() いきなりその他言語
いきなりその他言語
つっつきボイス:「あれ?『言語』少なっ」「言語のエントリがつっつきタイムに間に合わなくって![💦]() 」「選択すると見えるとかじゃないのね
」「選択すると見えるとかじゃないのね![☺]() 」
」
「まそれはともかく、コミュニティに参加する意義が圧倒的に大きいのはフリーランスですね」「あ、確かに」「フリーランスのプログラマーがコミュニティに参加してなかったら、マジで相談する相手が誰もいないことになるし」
「あとはエンジニアがほとんどいない会社でプログラム書いてる人とか」「一人情シスとかですね」「自分たちの職場環境はこうやってつっつき会やSlackで聞けば強い人が答えてくれたり情報交換したりできるけど、そうした人たちはコミュニティにも参加しなければ孤立化不可避だし、自分がどのぐらいのレベルかすらわからないし」「うんうん」
参考: 第5回:ひとり情シス覆面座談会--思わず共感、あるある本音トーク - ZDNet Japan
![⚓]() その他
その他
![⚓]() ヤマハのハイエンド遠隔会議スピーカーフォン
ヤマハのハイエンド遠隔会議スピーカーフォン
つっつきボイス:「この間Slackで、ヤマハのハイエンドスピーカーフォンがすごいという話を見かけたのでどれがそうなのかなと思って」「あああれですか: ヤマハのはすごく高いけどホント頑丈で、今使っているYVC-300↓も社内で相当手荒に扱われてるのにびくともしない」「へ〜」「この種のデバイスは堅牢性が大事ですね![🛠]() 」「確かにこういうのをケチったら損しそう」「雑にググると4万円ぐらいか」「高!」「高いけど基本これにしとけと言いたい
」「確かにこういうのをケチったら損しそう」「雑にググると4万円ぐらいか」「高!」「高いけど基本これにしとけと言いたい![😎]() : 会議マイクの質が悪いとビデオ会議がほんとつらいので
: 会議マイクの質が悪いとビデオ会議がほんとつらいので![😭]() 」「わかる〜」
」「わかる〜」
参考: YVC-300 特長
![⚓]() その他のその他
その他のその他
つっつきボイス:「Ruby WeeklyですがMac寄りの記事だったので」「VagrantにmacOSをどんどんインストールできると: macOSはその中でmacOSのVMを動かしていいライセンスになってますので![😊]() 」「そうでしたね
」「そうでしたね![😀]() 」「しないけど
」「しないけど![😆]() 」
」
つっつきボイス:「AIがやりたいって色々謎い![😆]() 」「学部2年の人から聞かれたら線形代数って答えるしかないかな」「でも、アルゴリズムとかわからなくていいからとにかくAIを触ってみたい!って人なら、Jupyter Notebookで何か動かす方法とかチュートリアルとか教えてあげれば満足してもらえるんじゃ?」「別にすごい人になりたいとかじゃないでしょうし
」「学部2年の人から聞かれたら線形代数って答えるしかないかな」「でも、アルゴリズムとかわからなくていいからとにかくAIを触ってみたい!って人なら、Jupyter Notebookで何か動かす方法とかチュートリアルとか教えてあげれば満足してもらえるんじゃ?」「別にすごい人になりたいとかじゃないでしょうし![😆]() 」「その方が双方幸せになれそうですね
」「その方が双方幸せになれそうですね![😋]() 」「と自分ならアドバイスするかな
」「と自分ならアドバイスするかな![☺]() 」
」
参考: データ分析で欠かせない!Jupyter Notebookの使い方【初心者向け】 | TechAcademyマガジン
つっつきボイス:「とりあえず名前空間を汚染すれば何とかなるみたいな![😆]() 」「証明書を検索できるcrt.shを使うと、新商品とか新企画とかが世に出る前にいち早く検出できてしまういたいな話を以前教わって記事に書いたのを思い出しました↓」
」「証明書を検索できるcrt.shを使うと、新商品とか新企画とかが世に出る前にいち早く検出できてしまういたいな話を以前教わって記事に書いたのを思い出しました↓」
Let’s EncryptがVerisignと棲み分けできる理由: SSL証明書の「DV、OV、EV」とは何か
![⚓]() 番外
番外
![⚓]() フロベニウスの硬貨交換問題
フロベニウスの硬貨交換問題
つっつきボイス:「これはいい問題![😍]() 」「問題はいいんですけど、問題文の「5と8の和」が小学生には難しいんじゃないかと思って
」「問題はいいんですけど、問題文の「5と8の和」が小学生には難しいんじゃないかと思って![😆]() 」「え、これって上限あるんだ
」「え、これって上限あるんだ![😅]() 」「『5円玉と8円玉では払えない金額の最大値は?』っていう問題ならわかりやすいのに、とFacebookで教わったんですが、実はもともとコインを使う問題だったそうです」「上みたいにリストアップすると理解できるから、確かに小学4年生ぐらいによさそう」「私はExcelでリスト作って色塗って解きました
」「『5円玉と8円玉では払えない金額の最大値は?』っていう問題ならわかりやすいのに、とFacebookで教わったんですが、実はもともとコインを使う問題だったそうです」「上みたいにリストアップすると理解できるから、確かに小学4年生ぐらいによさそう」「私はExcelでリスト作って色塗って解きました![😊]() 」「ひらめきを試すのにいい感じ
」「ひらめきを試すのにいい感じ![👍]() 」
」
![⚓]() 遠隔でレーザーで耳に音を届ける
遠隔でレーザーで耳に音を届ける
つっつきボイス:「耳元でいきなり声が聞こえたら、地縛霊でもいるのかとビックリして飛び退いちゃいそうです: 心臓に悪い![😇]() 」「超指向性のスピーカーみたいな?」「それをレーザーでやってる」「出力を上げたら物を動かしたりもできたりして」「既にアメリカの軍が駆逐艦か何かで採用してましたね: 空母一隻より高いとかで採算がまるで合わなくてディスコンになったそうですが
」「超指向性のスピーカーみたいな?」「それをレーザーでやってる」「出力を上げたら物を動かしたりもできたりして」「既にアメリカの軍が駆逐艦か何かで採用してましたね: 空母一隻より高いとかで採算がまるで合わなくてディスコンになったそうですが![😆]() 」「ずこー
」「ずこー![😆]() 」「おあとがよろしいようで」
」「おあとがよろしいようで」
参考: 遠くからレーザーで「耳元にささやく」技術が開発。2.5m離れた場所で60dBの音声を発生 - Engadget 日本版
今回は以上です。
おたより発掘
バックナンバー(2019年度第1四半期)
週刊Railsウォッチ(20190128)Rails 6のオートローダーがZeitwerkに置き換わる?Rails 6はRuby 2.5が必須、最近のSQLiteほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやRSSなど)です。
![]()
![]()
![]()
![160928_1638_XvIP4h]()
![Hacklines]()
![publickey_banner_captured]()
![postgres_weekly_banner]()
![db_weekly_banner]()





 )
)















 でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ

 。
。

 」「なるほど、受信メールをモデルに保存して、そういうあたりを共通化する感じ!
」「なるほど、受信メールをモデルに保存して、そういうあたりを共通化する感じ! 1通受け取るだけならともかく、結構な数のメールを受け取るなら運用していると欲しいときありそう」「やりたいことはワカル: これより小規模なものは前からあった気もするけど、コントローラっぽく処理できるようになったのが新しいのかも」
1通受け取るだけならともかく、結構な数のメールを受け取るなら運用していると欲しいときありそう」「やりたいことはワカル: これより小規模なものは前からあった気もするけど、コントローラっぽく処理できるようになったのが新しいのかも」
 」「あーこの間のウォッチで話題に出た
」「あーこの間のウォッチで話題に出た 」「メールを使いたいひとたちはまだまだたくさんいらっしゃるので
」「メールを使いたいひとたちはまだまだたくさんいらっしゃるので 」
」 」「
」「 」
」 : 100倍して固定小数にするし」「やはりー」「あ、四捨五入はありますけど、どの桁で四捨五入するかというのは要件次第なので」「つまりビジネスロジックの領域?」「そそ、思いっきりビジネス要件」
: 100倍して固定小数にするし」「やはりー」「あ、四捨五入はありますけど、どの桁で四捨五入するかというのは要件次第なので」「つまりビジネスロジックの領域?」「そそ、思いっきりビジネス要件」 」「そういえばPythonにもなかった気がする(
」「そういえばPythonにもなかった気がする( 」「
」「 」
」 」
」 」「記事小見出しの
」「記事小見出しの 」「逆に言うと、慣れないとなかなか思ったとおりの挙動にならない: 自分はもう覚えたけどっ
」「逆に言うと、慣れないとなかなか思ったとおりの挙動にならない: 自分はもう覚えたけどっ 、どんな形式の引数でも受け取ってよしなに処理してくれるメソッドですね」「ある意味ダメメソッド
、どんな形式の引数でも受け取ってよしなに処理してくれるメソッドですね」「ある意味ダメメソッド 」「ActionPack系ヘルパーメソッドの中では挙動がかなりキモい
」「ActionPack系ヘルパーメソッドの中では挙動がかなりキモい 」「
」「 」「一度わかってしまえば、そんなにかっとんだ挙動にはなりませんけどね」「まあ確かに」
」「一度わかってしまえば、そんなにかっとんだ挙動にはなりませんけどね」「まあ確かに」 」「複数形のsが付くか付かないかも面倒見てくれるですよ
」「複数形のsが付くか付かないかも面倒見てくれるですよ 」「めちゃ高機能」「つかやりすぎだろうって
」「めちゃ高機能」「つかやりすぎだろうって 」
」




 」「そういう事情で当時はwkhtmltopdfしか使えなかった覚えがある」「日本語PDFもやっぱり大変でしょうか?」「うーん、フォント指定ができるライブラリならだいたい大丈夫だとは思うけど」「そういえばフォントはfontconfigから引っ張ってくるタイプと、cairoとかから引っ張ってくるタイプがあったけど、だいたいfontconfigでできるんじゃないかな」「カイロってこれかー↓」「二次元画像ライブラリですね」「この虫、フンコロガシ?」
」「そういう事情で当時はwkhtmltopdfしか使えなかった覚えがある」「日本語PDFもやっぱり大変でしょうか?」「うーん、フォント指定ができるライブラリならだいたい大丈夫だとは思うけど」「そういえばフォントはfontconfigから引っ張ってくるタイプと、cairoとかから引っ張ってくるタイプがあったけど、だいたいfontconfigでできるんじゃないかな」「カイロってこれかー↓」「二次元画像ライブラリですね」「この虫、フンコロガシ?」

 」「この記事が何を言っているのかが理解できればだいたい大丈夫
」「この記事が何を言っているのかが理解できればだいたい大丈夫
 Jets: Ruby製サーバーレスフレームワーク
Jets: Ruby製サーバーレスフレームワーク
 」
」




 !」
!」



 」「やってることはCIチェックなんだけど、こういうちょっとかっこよさげな名前を付けることで諸事動き出したりしますよね
」「やってることはCIチェックなんだけど、こういうちょっとかっこよさげな名前を付けることで諸事動き出したりしますよね




















 。参加いただいた皆さまありがとうございます!
。参加いただいた皆さまありがとうございます!



 (@luccafort)
(@luccafort)  。
。

 がある」「ポリティカルコレクト云々というより宗教的な話っぽい雰囲気?: Facebookってアカウントがないと見ることもテストもできないから、それを敬遠してるんじゃないかしら」「ぶっちゃけ積極的な意味はないし自分的にはどうでもいいし
がある」「ポリティカルコレクト云々というより宗教的な話っぽい雰囲気?: Facebookってアカウントがないと見ることもテストもできないから、それを敬遠してるんじゃないかしら」「ぶっちゃけ積極的な意味はないし自分的にはどうでもいいし 」
」
 」「対策は大変なんでしょうか?」「わかってしまえば対策そのものは大したことはないですね: 知っておかないとハマるヤツ」「なるほど!」
」「対策は大変なんでしょうか?」「わかってしまえば対策そのものは大したことはないですね: 知っておかないとハマるヤツ」「なるほど!」


 」「これで言い尽くされてる本命感」「Rubyはこういうコアな情報が日本語で出てくるのがいいっすね~
」「これで言い尽くされてる本命感」「Rubyはこういうコアな情報が日本語で出てくるのがいいっすね~ ↓」「2.6と3.0のポリフィルが意図せぬ破壊的変更にー
↓」「2.6と3.0のポリフィルが意図せぬ破壊的変更にー
 」「上のコードは
」「上のコードは 」「デバッグのときによくRailsコンソールでこれ使ってるのー
」「デバッグのときによくRailsコンソールでこれ使ってるのー : ただproductionではやりすぎ感あるけど」「たしかに: 例外が起こったときにほぼ読めなくなるし
: ただproductionではやりすぎ感あるけど」「たしかに: 例外が起こったときにほぼ読めなくなるし 」「メソッドチェーンって基本デバッグがやりづらくなる
」「メソッドチェーンって基本デバッグがやりづらくなる 」「ホントだ」「やべー」「やべー」
」「ホントだ」「やべー」「やべー」
 」「おー」「厳密にはロードバランサーとかの仕様が違いますが、Kubernetesのレイヤは同じはずなので」「AWSにEKS、GoogleにGKEができたことでロックインされずにやれそうなのはうれしい
」「おー」「厳密にはロードバランサーとかの仕様が違いますが、Kubernetesのレイヤは同じはずなので」「AWSにEKS、GoogleにGKEができたことでロックインされずにやれそうなのはうれしい
 」「きた〜」「きた〜」「こないだPostgreSQLでJSON地獄見た〜」
」「きた〜」「きた〜」「こないだPostgreSQLでJSON地獄見た〜」 」「
」「 」
」
 (@cero_t)
(@cero_t) 












 」「そう思うとGitHubのOctocat(本当は
」「そう思うとGitHubのOctocat(本当は 」
」
 」「1項目ずつ尋ねられるから、変更内容をその都度吟味すれば大丈夫だと思います」
」「1項目ずつ尋ねられるから、変更内容をその都度吟味すれば大丈夫だと思います」
 」
」 」
」 」「つまりマイグレーションがそれだけ重くなる
」「つまりマイグレーションがそれだけ重くなる 」
」 」「なるほどー
」「なるほどー



 :
:  」
」 」
」 」「関数型勢が好きそう
」「関数型勢が好きそう


 」
」

 : でもGemfile.lockファイルの
: でもGemfile.lockファイルの 」「ほんとだ、去年半ばの時点でたいてい網羅してるし
」「ほんとだ、去年半ばの時点でたいてい網羅してるし 」
」



 」
」 」「ってことは今までなかったのか
」「ってことは今までなかったのか


 」
」 」「昔はよくSQLを初めて学ぶときなんかにサンプルとして使ったりしてましたね」「そしてKEN_ALL.csvはまともにパースできない」「そう!
」「昔はよくSQLを初めて学ぶときなんかにサンプルとして使ったりしてましたね」「そしてKEN_ALL.csvはまともにパースできない」「そう!













 」
」
 」「とりあえず餅の絵は描き終わったようだ
」「とりあえず餅の絵は描き終わったようだ 」「
」「 」
」 」「あー
」「あー 」
」
 」「Zで始まる英単語ってあんまりないし
」「Zで始まる英単語ってあんまりないし : 実によくある話」
: 実によくある話」

 : ActiveRecordは重いけど、ActiveModelは使いたいなんていうケースはあるかも」「
: ActiveRecordは重いけど、ActiveModelは使いたいなんていうケースはあるかも」「 」「おー
」「おー 」「いいですね!
」「いいですね! 」
」
 」「Dockerと完全互換ならワンチャンあるかもしれないけど
」「Dockerと完全互換ならワンチャンあるかもしれないけど 」「ですね〜」「サーバーだとどうしても同時アクセスが多数発生するから、それをちゃんと捌けるRDBMSが必要になるけど、クライアントアプリなら自分しか使ってないからそんな心配もいらないし
」「ですね〜」「サーバーだとどうしても同時アクセスが多数発生するから、それをちゃんと捌けるRDBMSが必要になるけど、クライアントアプリなら自分しか使ってないからそんな心配もいらないし

 」「そしてサマータイムの話題も
」「そしてサマータイムの話題も 」
」



 」「なるほどカワイイ
」「なるほどカワイイ 」「これはWebSocketに限らずできるのかな?WebSocketが対象っぽい」「サイズが348バイト!」「えれえ小さい
」「これはWebSocketに限らずできるのかな?WebSocketが対象っぽい」「サイズが348バイト!」「えれえ小さい !」「ソースも50行ちょい!」
!」「ソースも50行ちょい!」









 」「ビデオ会議を頻繁に使うなら便利かも
」「ビデオ会議を頻繁に使うなら便利かも
 」「弓矢やボウガンを持った一団にヒャッハー
」「弓矢やボウガンを持った一団にヒャッハー される事案がちょっと心配
される事案がちょっと心配 」「そういえば随分昔にそんな事件あった!
」「そういえば随分昔にそんな事件あった!
 」「しかも(暗号化されてるとはいえ)コミットに含まれてますし」「引き返しようがなくなることを考えるとコワい
」「しかも(暗号化されてるとはいえ)コミットに含まれてますし」「引き返しようがなくなることを考えるとコワい

 」「一番下のバックトレースでググったら出てきました
」「一番下のバックトレースでググったら出てきました
 」「おそらくこの修正は簡単にはいかないでしょうね: 真面目にconnectionチェックまでやろうとすると地味にめんどいし」
」「おそらくこの修正は簡単にはいかないでしょうね: 真面目にconnectionチェックまでやろうとすると地味にめんどいし」 。
。
 」
」 : RSpecとか」「コミットメッセージを書き直しただけでフルテストが走ったりしたらつらい
: RSpecとか」「コミットメッセージを書き直しただけでフルテストが走ったりしたらつらい 」「お?それはもったいない: 特にビューの途中で落ちたときにブラウザでその瞬間をコンテキストごと捉えてそのままアタッチできるのでありがたい
」「お?それはもったいない: 特にビューの途中で落ちたときにブラウザでその瞬間をコンテキストごと捉えてそのままアタッチできるのでありがたい 」「バックトレースを駆け上がることもできましたっけ?さすがに無理かな?」「バックトレースはどうだったかな…ただその瞬間のビューのコンテキストを取れるのは間違いない」「そこから辿ることはできそうですね
」「バックトレースを駆け上がることもできましたっけ?さすがに無理かな?」「バックトレースはどうだったかな…ただその瞬間のビューのコンテキストを取れるのは間違いない」「そこから辿ることはできそうですね

 」
」



 価格導入)のお知らせ
価格導入)のお知らせ 」
」


 」
」 : 英語風だとエイフェルって感じの発音」
: 英語風だとエイフェルって感じの発音」 」
」

 、最終版はその後今年のどこかで出すようです。
、最終版はその後今年のどこかで出すようです。



 」
」


 : たとえば800メガバイト/secとか出ますよ」「そんなに!
: たとえば800メガバイト/secとか出ますよ」「そんなに! 」
」
 」
」




 」「大好き
」「大好き 」「オチも素敵すぎる: 結局ESLintルールがっつり書いたんかいって」「オレの過ちを繰り返さないで欲しいという願いがとてもよく伝わってくる」「過去の自分に呼びかけたい感」「結局自分たちはこんなルール知らなくていいんだなって
」「オチも素敵すぎる: 結局ESLintルールがっつり書いたんかいって」「オレの過ちを繰り返さないで欲しいという願いがとてもよく伝わってくる」「過去の自分に呼びかけたい感」「結局自分たちはこんなルール知らなくていいんだなって 」「これもう直さないって途中から決めたんでしょうね
」「これもう直さないって途中から決めたんでしょうね 」「確かにこういうのをケチったら損しそう」「雑にググると4万円ぐらいか」「高!」「高いけど基本これにしとけと言いたい
」「確かにこういうのをケチったら損しそう」「雑にググると4万円ぐらいか」「高!」「高いけど基本これにしとけと言いたい 」「しないけど
」「しないけど
 (訳注:
(訳注: 









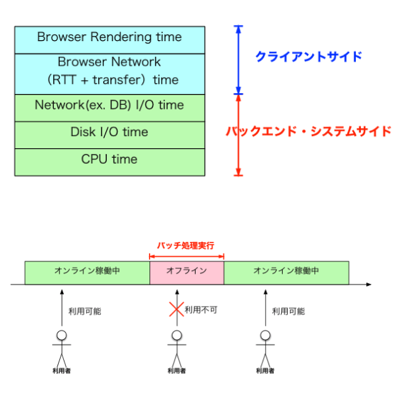
バッチ処理で最も一般的なのはCronなどによる定時実行(毎日1時に実行、など)です。
複雑な要件になってくるとジョブネット(次回以降解説予定)などの待ち合わせ処理も出てきたりしますが、どうしても必要な場合以外はあまりバッチの実行条件を複雑にしない方が良いことが多いです。
なぜなら、バッチ処理は大抵とても大事な処理を扱うので、複雑であることはそのままオペレーションミスに繋がる可能性があるからです。
典型的なユースケースとして「毎日の注文一覧を集計してメールする」というバッチ処理があった場合「注文が0件だった場合にはメール送信しない」という条件をつけると一件管理者にとって便利に思えますが、この仕様にしてしまうと**バッチ自体が失敗したのとの区別がつかなくなってしまいます**。
こうした「うまく動かなかったときに大きな問題となる機能」についてはオンライン処理でも同じですが、多少慎重すぎるくらいにログや通知を設計しておくのが良いでしょう。